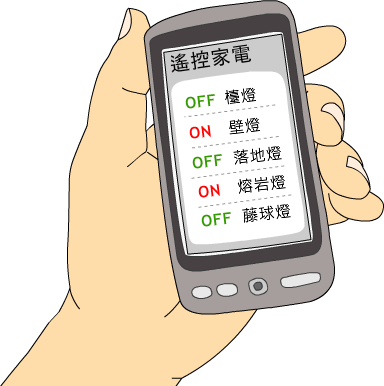
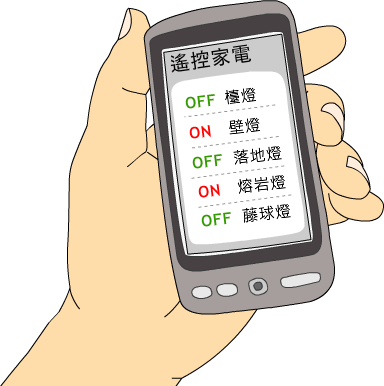
本文旨在補充《超圖解Arduino互動設計入門》第十六章「網路家電控制」單元,增加另一個網頁控制範例。下圖是本單元的預期成果,使用者透過點選頁面上的文字,即可控制遠端家電的開關:

CSS階層式樣式表(cascading style sheet)相關文件
本文旨在補充《超圖解Arduino互動設計入門》第十六章「網路家電控制」單元,增加另一個網頁控制範例。下圖是本單元的預期成果,使用者透過點選頁面上的文字,即可控制遠端家電的開關:

Responsive Web Design(中文譯名「自適應網頁設計」或「響應式網頁設計」)是由Ethan Marcotte於2010所發表的網頁技術概念(請參閱A List Apart的Responsive Web Design文章)。"Responsive"代表網頁的版型和內容元素,可適應用戶端的螢幕解析度,自動調整成最佳的呈現方式;操作網頁的方式也不應限於鍵盤和滑鼠,要能適應觸控式操作。

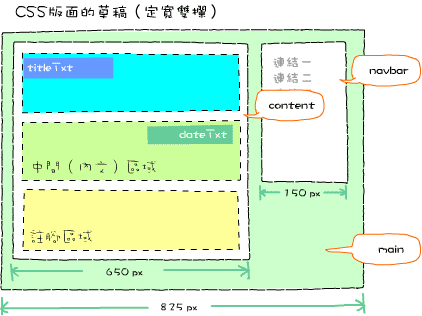
運用CSS編排版面(定寬雙欄)
文∕趙英傑
假若要讓"content"和"navbar"固定水平排列在一起,可以在這兩個區域之外,另設一道圍牆,如下圖中的綠色("main")部分:

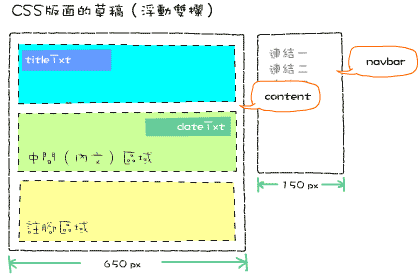
運用CSS編排版面(浮動雙欄)
文∕趙英傑
延續上一篇文章,本文將在原有的「房屋」(content區域)旁邊,再蓋一個小車庫(用來放置「導覽列」),並且讓這兩個建築物都向瀏覽器的左邊對齊,如下圖所示:

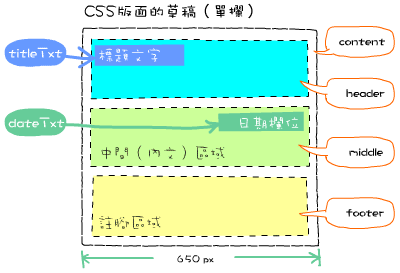
運用CSS編排版面(單欄)
文∕趙英傑
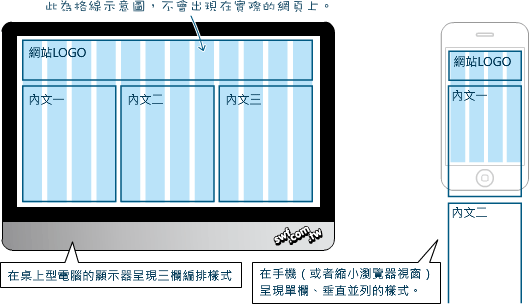
本文將說明使用CSS樣式表編排多欄式網頁的方法。著手編排網頁之前,請先把網頁的外觀格式畫下來,並且替每個分隔空間(例如,放置標題圖片和導覽列的區域、以及內文和註解等區域)設定唯一的名稱。

本文摘錄自「Flash MX 2004《中文版》動畫網頁設計寶典」一書第十章,內容涵蓋:

CSS入門(二):建立導覽列
文∕趙英傑
本文將說明如何透過CSS樣式,把清單(list)文字調整成底下的顯示外觀,當成導覽列使用。
![]()
CSS入門(一)
文∕趙英傑
本文旨在提供《Dreamweaver MX 2004中文版網頁設計寶典》一書第九章「使用CSS樣式表」補充說明。
HTML語言是描述網頁文件內容的標籤語言,網頁的版型編排原本不是它的職責,但是為了呈現美美的網頁,表格(<table>標籤)經常被當成控制留白、切割版面的元素使用。使用HTML標籤編排網頁的缺點是,網頁內容將被一堆和內文無關的標籤指令糾結在一起,而且一旦定下版型就不易修改和更換。
CSS最偉大的貢獻就是把網頁外觀樣式的「表現層」與「內文」分隔開來,而且CSS樣式表可以單獨地儲存成一個文件讓多個網頁共用,令它們呈現一致的外觀與感覺。
Dreamweaver的「圖層」工具是CSS的具體應用(亦即,「圖層」工具是一種以「視覺」方式建立 CSS 的方法),能讓設計人員把網頁元素定位在任意座標位置。
Begin typing your search term above and press enter to search. Press ESC to cancel.