運用CSS編排版面(浮動雙欄)
文∕趙英傑
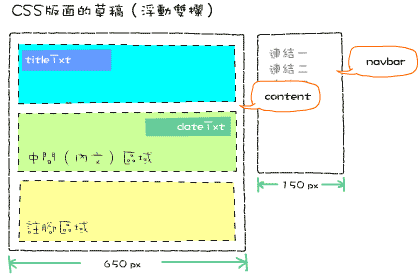
延續上一篇文章,本文將在原有的「房屋」(content區域)旁邊,再蓋一個小車庫(用來放置「導覽列」),並且讓這兩個建築物都向瀏覽器的左邊對齊,如下圖所示:

請在原有的”content”區域底下,新增一個”navbar”區域:
<body>
<div id="content">
<!-- 裡面的「隔間」省略不寫了 -->
</div>
<!-- 底下是新增的"navbar"隔間 -->
<div id="navbar">
<!-- 裡面的「隔間」省略不寫了 -->
</div>
</body>
讀者可以先瞧瞧本文的編排效果。在CSS中,控制版面區域靠左或靠右浮動的屬性稱為”float”,請在原有的”content”區域CSS設定中,加入”float:left”敘述:
#content {
width:650px;
background-color:#FFF;
border: #FFF 3px solid;
margin:5px;
/* 向左浮動 */
float:left;
}
底下是新增的navbar樣式設定,同樣是設定成向左浮動靠齊:
#navbar {
width:150px;
height:300px;
margin:5px;
background-color:#FFF;
float:left;
}
把兩個版面區域都設定成「向左邊浮動」,只要瀏覽器的顯示寬度空間足夠,這兩個空間就會並排在一起(亦即,content區域往左靠向瀏覽器邊緣,navbar則往左邊靠向content區域的邊框);但如果您縮減瀏覽器的寬度,navbar區域的顯示空間將被擠壓,浮動到”content”底下,但仍舊向左邊靠齊。
如果要讓兩個區間向瀏覽器視窗右邊靠齊,只需把float的參數值,從left改成right即可,如這個範例所示。請在此下載本文的原始檔(此壓縮檔包含三篇文章的範例)。

想要請問大大,在網頁上做的表格長長會跑掉,變成字無法對齊,整篇文章或長或短,若要讓表格固定不跑掉,是用CSS與法比較好嗎?多謝指導喔!:razz:
不見得,要看實際的用途;表格和儲存格本來就可以固定大小。