運用CSS編排版面(定寬雙欄)
文∕趙英傑
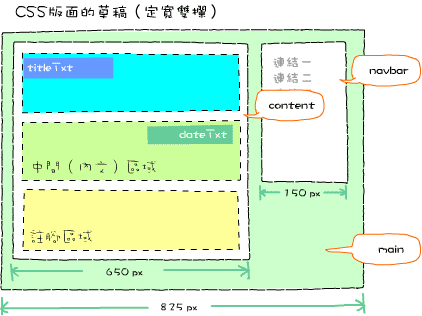
假若要讓”content”和”navbar”固定水平排列在一起,可以在這兩個區域之外,另設一道圍牆,如下圖中的綠色(”main”)部分:

按照這張草圖的規劃,”content”和”main”都被包含在”main”區域當中,因此,此範例網頁的<div>標籤結構如下:
<body> <!-- 在現有的空間之外,設立一道圍牆。 --> <div id="main"> <!-- content空間 --> <div id="content"> <!-- 內容省略 --> </div> <!-- navbar空間 --> <div id="navbar"> <!-- 內容省略 --> </div> </div> </body>
為了避免「圍牆」外頭的其他內容,會排列在它的左邊或右邊,可以透過”clear:both“(「清除兩邊」之意)設定, 確保不會有其他內容被編排在「圍牆」的兩側:
#main {
width:825px;
clear:both;
margin: auto;
}
這個範例網頁,把content區域設定成向右浮動(float:right),navbar區域向左浮動(float:left),因此「導覽列」將呈現在「內文」區域的左邊。請在此下載本文的原始檔(此壓縮檔包含三篇文章的範例)。

不错的例子 简单。