CSS入門(一)
文∕趙英傑
本文旨在提供《Dreamweaver MX 2004中文版網頁設計寶典》一書第九章「使用CSS樣式表」補充說明。
HTML語言是描述網頁文件內容的標籤語言,網頁的版型編排原本不是它的職責,但是為了呈現美美的網頁,表格(<table>標籤)經常被當成控制留白、切割版面的元素使用。使用HTML標籤編排網頁的缺點是,網頁內容將被一堆和內文無關的標籤指令糾結在一起,而且一旦定下版型就不易修改和更換。
CSS最偉大的貢獻就是把網頁外觀樣式的「表現層」與「內文」分隔開來,而且CSS樣式表可以單獨地儲存成一個文件讓多個網頁共用,令它們呈現一致的外觀與感覺。
Dreamweaver的「圖層」工具是CSS的具體應用(亦即,「圖層」工具是一種以「視覺」方式建立 CSS 的方法),能讓設計人員把網頁元素定位在任意座標位置。
CSS樣式語法之一
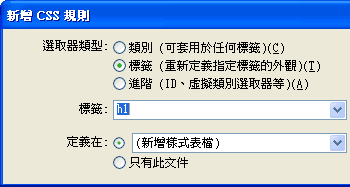
CSS可重新定義指定HTML標籤的外觀(將影響到網頁中的所有相同標籤元素),或者針對個別標籤元素做設定,後者即是Dreamweaver軟體「新增CSS樣式」面版的「類別」選項。

重新定義指定HTML標籤外觀的CSS語法如下:
選取器 {
屬性:值;
}
「選取器(selector)」指的是HTML標籤。例如,書本9-3頁(簡體版221頁)定義的 h1 標籤,將產生如下的CSS原始碼:
h1 {
/* 指定字體 */
font-family: “標楷體”;
/* 指定字體大小 */
font-size:24px;
/* 指定顏色 */
color:#FF6600;
}
樣式定義裡的 /* 和 */ 之間的文字是「註解」,不會被瀏覽器處理。內嵌於HTML網頁的CSS樣式,通常寫在網頁的檔頭區(<head>與</head>之間),並且放在<style>與</style>標籤之間,如下:
<head>
<title>基本的CSS設定</title>
<style type="text/css">
h1 {
font-family: "標楷體";
font-size:24px;
color:#FF6600;
}
</style>
</head>
如此,網頁內文裡的所有<h1>標籤元素都將以「標楷體」、24像素、#FF6600的色彩呈現。
設定一組標籤的樣式
您也可以一次把相同的CSS樣式設定給一組「選取器」(標籤),例如,替 h1, h2 和 h3 設定相同的字體和顏色樣式(選取器之間用逗號分隔):
h1, h2, h3 {
font-family: "標楷體";
color:#FF6600;
}
CSS樣式語法之二
若要個別設定標籤元素,可以使用底下的「類別選取器(class selector)」語法建立新的樣式類別。類別選取器的名稱請自行定義,名稱的第一個字不可以是數字,否則將無法在Firefox(火狐)瀏覽器中運作。
「類別選取器」的名字以句點(.)起始。例如,書本 9-10 頁(簡體:226頁)定義的 paragraph 樣式類別的原始碼如下:
.paragraph {
/* 縮排 40像素 */
text-indent: 40px;
/* 字距:2像素 */
letter-spacing: 2px;
}
網頁內文的任何標籤都可以透過class屬性套用自訂樣式類別。例如,在某個<p>標籤套用 paragraph 樣式的語法如下:
<p class="paragraph">類別樣式段落</p>
請留意,設定 class 屬性值時不需要在樣式類別名稱前面加上句點(.)。
CSS樣式語法之三
還有一種替相同標籤元素設定不同樣式的方法。假設你想要讓大多數的<p>標籤內容呈現藍色,少部分的強調文字<p>段落用紅色表示,可以這樣定義樣式:
p.normal {
color: #6699CC;
}
p.notice {
color: #CC0033;
}
應用上述CSS樣式的範例如下:
<p class="normal">這是一般段落</p> <p class="notice">這是重點段落</p> <p class="normal">仍是一般段落</p>
CSS樣式語法之四
另一種個別設定標籤樣式的語法,稱為「id選取器(id selector)」。id 選取器的名稱同樣需要自行定義,而且名稱前面要加上 # 號,例如,底下的敘述將定義一個稱為 paragraph 的 id 選取器:
#paragraph {
text-indent: 40px;
letter-spacing: 2px;
}
id選取器將套用到使用 id 屬性定義的同名標籤元素上。例如,在某個<p>標籤套用 paragraph 樣式的語法如下:
<p id="paragraph">id樣式段落</p>
請注意,CSS樣式的類別和id選取器名稱會區分大小寫,因此,底下的<p>標籤將不會套用 paragraph 樣式:
<p id="Paragraph">沒有效果</p>
如同「JavaScript程式基本範例」這篇文章談到的,HTML標籤的 id 屬性用於替該標籤設定一個唯一的識別名稱。實際上,以該文章設定<img>(影像)標籤的“icon”名稱為例,假若有一個以上的<img>都命名為“icon”,那麼,調換影像的JavaScript程式將無法運作。因此,定義 id 選取器樣式,就形同定義了一個僅用於單一元素的樣式。
然而,CSS樣式和JavaScript程式不同,即使網頁包含相同 id 名稱的元素,這些元素仍能將引用相同的樣式,只是這樣的寫法很奇怪:
<p id="paragraph">一個paragraph段落</p> <p id="paragraph">另一個paragraph段落</p> <p id="paragraph">又一個paragraph段落</p>
在一個標籤上設定多個樣式
同一個標籤可以被指定多個樣式,例如底下設定了兩個類別樣式:
.gbYellow {
/* 背景顏色 */
background-color: #FFFF99;
}
.notice {
color: #CC0033;
}
接著在同一個<span>標籤(繁體書本9-28頁;簡體239頁)上套用相同的樣式(在 style 屬性值中,用空格區分不同的樣式):
這是<span class="notice gbYellow">很要緊 </span>的事
CSS樣式的放置地點
除了把CSS樣式定義擺在上述的檔頭區之外,還可以直接在特定標籤內,藉由 style 屬性定義CSS。這種樣式定義稱為「內文樣式(inline style)」,例如,指定某個<p>元素之縮排與字距樣式的語法如下:
<p style="text-indent: 40px; letter-spacing: 2px"> 內文樣式段落 </p>
如果要讓不同網頁套用一致的CSS樣式,樣式表就得單獨寫成一個檔案(副檔名是.css)。例如,某個CSS樣式檔可能命名成 myStyle.css,存放在相對於HTML網頁檔的 styles/myStyle.css 路徑底下,其內容如下(不需要寫<style>和</style>標籤):
h1 {
font-family: "標楷體";
font-size:24px;
color:#FF6600;
}
.paragraph {
text-indent: 40px;
letter-spacing: 2px;
}
引用外部.css檔的方法是在HTML網頁的檔頭區透過<link>標籤設定檔案連結,如下:
<head> <link rel="stylesheet" type="text/css" href="styles/myStyle.css" /> </head>
有關採用Dreamweaver的「新增 CSS 樣式」設定面版建立共用 CSS 檔的方式,請參閱書本9-39頁(簡體:248頁)。
