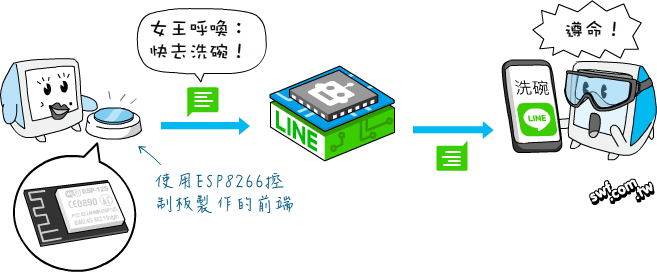
本文將使用ESP8266控制板(如:NodeMCU或Wemos D1 mini)製作「一鍵」發Line訊息的物聯網按鈕。假設在廚房放一個物聯網按鈕,按下它就發Line通知老公洗碗;在門口放一個按鈕,按一下Line就會發送空氣品質訊息;把按鈕改成「磁簧開關」安裝在門窗,或者「PID人體紅外線偵測器」,這個小裝置就變成防盜器,若門窗被打開,Line就會發送入侵通知。

和網頁相關的筆記
本文將使用ESP8266控制板(如:NodeMCU或Wemos D1 mini)製作「一鍵」發Line訊息的物聯網按鈕。假設在廚房放一個物聯網按鈕,按下它就發Line通知老公洗碗;在門口放一個按鈕,按一下Line就會發送空氣品質訊息;把按鈕改成「磁簧開關」安裝在門窗,或者「PID人體紅外線偵測器」,這個小裝置就變成防盜器,若門窗被打開,Line就會發送入侵通知。

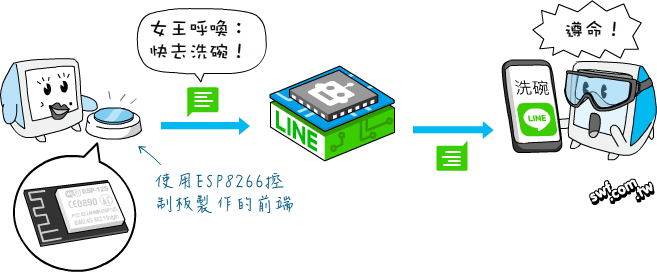
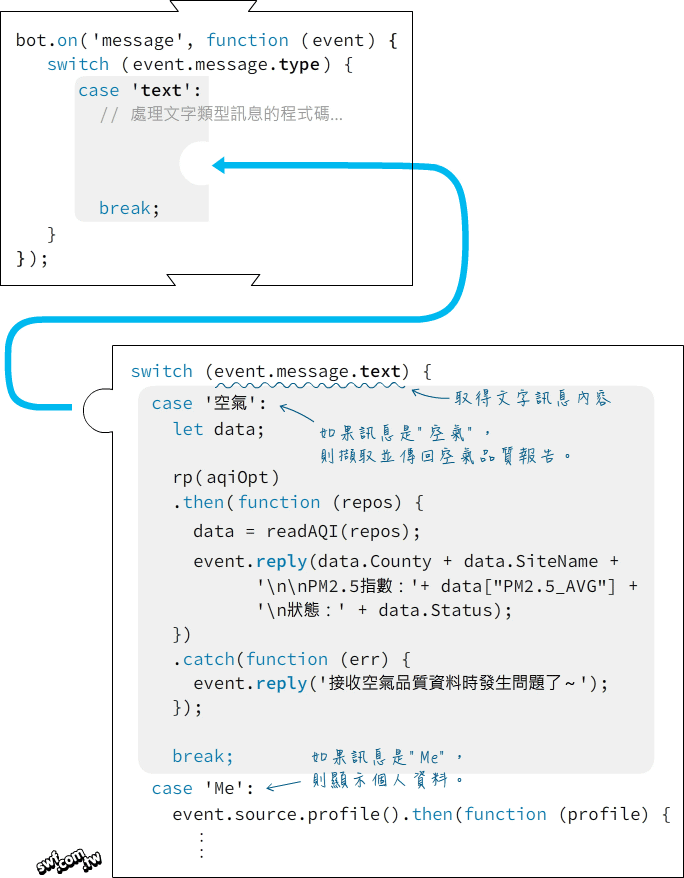
本程式只需處理並回應文字訊息。假設用戶輸入「空氣」文字,這個Line聊天機器人將查詢空氣品質並回應(reply)給使用者,這部份的程式碼如下:

request模組使用「回呼函式」執行非同步任務。「建立Node.js版的Echo Bot」這一篇文章使用的Line程式庫則採用稱為Promise(直譯為「承諾」)的非同步程式設計風格。這兩種非同步程式語法的差別在於,一個是把回呼函式嵌套在處理函式裡面,另一個則是用“.then”指令,串連回應函式(註: “then”有「然後…」之意):

本文旨在補充《超圖解物聯網IoT實作入門》第3章「接收與處理POST資料」一節,說明從Arduino控制板以POST方法傳送JSON資料給Node.js網站伺服器解析的程式寫法。使用ESP8266控制板,經由Wi-Fi無線網路以POST方法傳遞JSON資料的語法,和本文不同,實作方式請參閱《超圖解物聯網IoT實作入門》第12章「使用POST方法傳遞JSON資料」一節(12-44頁)。

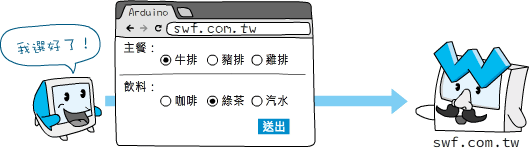
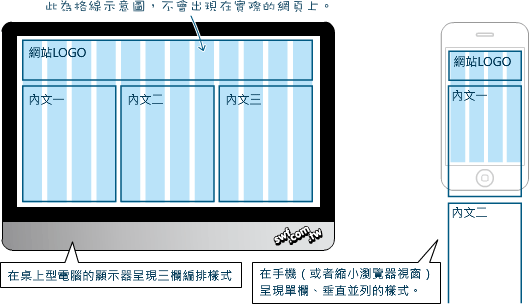
Responsive Web Design(中文譯名「自適應網頁設計」或「響應式網頁設計」)是由Ethan Marcotte於2010所發表的網頁技術概念(請參閱A List Apart的Responsive Web Design文章)。"Responsive"代表網頁的版型和內容元素,可適應用戶端的螢幕解析度,自動調整成最佳的呈現方式;操作網頁的方式也不應限於鍵盤和滑鼠,要能適應觸控式操作。

本文提供上奇科技於7/21與7/28,在高雄與台中舉辦的「Adobe CS5多媒體跨界匯流設計應用趨勢」研討會,「Adobe CS5網站設計應用趨勢與教案設計」單元的簡報。我的簡報重點只有四個:Web設計師是超人、HTML5介紹、多元互動介面及Flash不死之CS5軟體跨界整合。嗯,果然跟主題沒有太大關連。

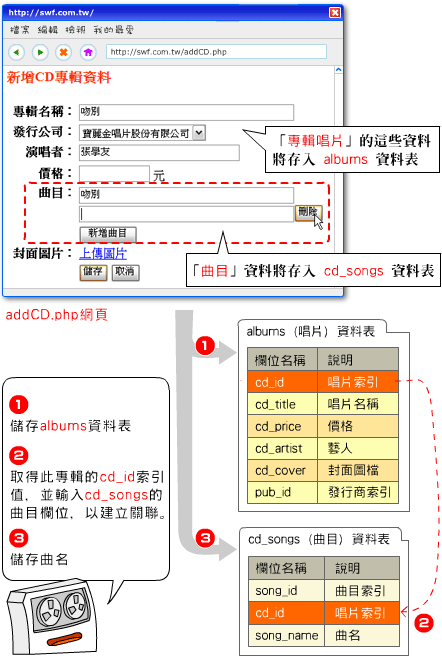
本文旨在補充《碼上就會:Dreamweaver CS3 PHP、MySQL與AJAX》書籍,第十章「使用Spry AJAX呈現動態資料庫網頁」,說明書本範例原始檔中,addCD.php(新增CD專輯資料)網頁的運作方式。


本書內容依據ACA認證教學課程綱要與考核項目編撰而成,除了介紹平面設計、專案規劃與色彩原理之外,也鉅細靡遺地介紹Dreamweaver CS3軟體的各項功能,讓您能活用Dreamweaver CS3創作網頁。
本書每個章節後皆附有模擬試題,您能藉此評量自己是否明白該章談及的概念與功能,並對於考題的方向能更有所了解。而書後亦附上110題擬真模擬試題練習,供您在完成全書練習後,做一統整測驗,讓您對於ACA考試能更加的得心應手。
Adobe針對多媒體網頁設計和數位內容傳播之核心應用能力,與Certiport公司合作推出最新的國際認證Adobe Certified Associate(簡稱為ACA)。ACA 認證為Adobe第一張國際中文版認證,並獲ISTE國際科技教育學會承認。

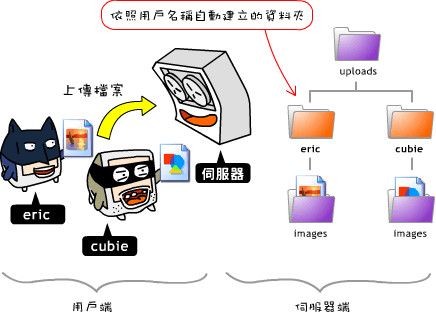
目前的FCKeditor(註:嵌入網頁中,功能類似 Word 的文字編輯器介面)版本,並沒有提供讓使用者上傳檔案到自己的目錄的功能。不過,只要稍加修改它的程式碼,就能達到這項需求。

使用MAMP在Mac OS X上安裝Apache、MySQL與PHP
文∕趙英傑
以前初次在iBook G4上安裝Dreamweaver MX 2004時,總無法連結到本機的Apache伺服器和MySQL資料庫系統。後來在Macromedia官方網站找到有關Mac版本的Bug訊息…因為軟體設計有問題,導致Mac版本無法連結到資料庫
這個Bug在後來發佈的升級程式中獲得解決。有一天遇到Macromedia美國原廠工程師,忍不住問他,為何Mac版的品質比不上Windows版?
Begin typing your search term above and press enter to search. Press ESC to cancel.