CSS入門(二):建立導覽列
文∕趙英傑
本文將說明如何透過CSS樣式,把清單(list)文字調整成底下的顯示外觀,當成導覽列使用。
![]()
清單文字採用<ul>標籤定義清單的範圍,並使用<li>標籤定義個別項目,例如:
<ul> <li>首頁</li> <li>改造遊樂器</li> <li>聯繫我們</li> </ul>
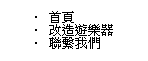
將產生如下的清單文字:

底下是替每個清單文字加上超連結(<a>標籤)的HTML原始碼:
<ul> <li><a href="#">首頁</a></li> <li><a href="#">改造遊樂器</a></li> <li><a href="#">聯繫我們</a></li> </ul>
設定網頁內容的CSS樣式之前,我們通常會採用 <div> 標籤定義網頁版面的區塊範圍,例如,把上述的清單元素定義成名叫“navi”區塊,其HTML語法如下:
<div id="navi"> <ul> <li><a href="#">首頁</a></li> <li><a href="#">改造遊樂器</a></li> <li><a href="#">聯繫我們</a></li> </ul> </div>
如此,該清單文字區域將能被稱做“navi”。首先把 navi 區域的寬度(width)設定成 650 像素(如果導覽列的項目不多,可以設定成窄一點的數值):
<style type="text/css">
#navi {
width:650px;
}
</style>
然後指定 navi 區域中,ul 區域裡的 li 元素的樣式。請注意底下的寫法,只有符合這種階層架構的 li 元素(navi > ul > li )會套用此樣式,網頁其他部分的<li>標籤樣式將維持不變:
#navi ul li {
/* 設定清單文字範圍的寬度 */
width:150px;
/* 讓清單文字居中對齊 */
text-align:center;
/* 去除清單文字前面的小圓點*/
list-style-type:none;
/* 設定背景色 */
background-color:#FF9900;
}
接著定義 navi 區域中,ul 區域裡的 li 元素後面的超連結文字(<a>標籤)的一般連結(link)、已查閱(visited)、滑入(hover)和作用中(active)的樣式,將它們全都設定成白色、沒有底線:
#navi ul li a:link {
color:#FFFFFF;
text-decoration:none;
}
#navi ul li a:visited {
color:#FFFFFF;
text-decoration:none;
}
#navi ul li a:hover {
/* 文字為白色 */
color:#FFFFFF;
/* 文字沒有裝飾(底線) */
text-decoration:none;
/* 背景為橙紅色 */
background-color:#FF6600;
}
#navi ul li a:active {
color:#FFFFFF;
text-decoration:none;
}
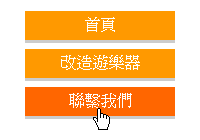
到此,navi 區域的清單文字將呈現下圖的外觀,如您所見,滑入超連結時產生的背景色變換效果,僅限於超連結文字本身:

為了讓navi > ul > ui > a超連結元素的背景色的顯示(display)模式能充滿整個區域,並且增加超連結文字與邊框的間隔(padding),請加入底下的CSS定義:
#navi ul li a {
/* 充滿整個區塊 */
display:block;
/* 擴大區域內部空間 */
padding:5px;
}
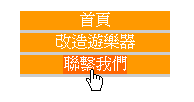
目前所設定的清單樣式將在 IE 6.0 瀏覽器顯示成:

最後透過float(浮動,請參閱《Dreamweaver 2004中文版網頁設計寶典》書本 9-29 頁「文字的環繞排式效果」)樣式,讓各個清單元素靠左對齊,並且使用border-bottom(邊框底部)樣式在每個清單元素底下加上灰色的裝飾線條,以及採用margin-right(右邊留白)樣式,讓每個清單元素的右邊都餘留1個像素寬。
#navi ul li{
width:150px;
text-align:center;
list-style-type:none;
background-color:#FF9900;
/* 讓各個清單元素靠左對齊 */
float:left;
/* 設定邊框底部的樣式 */
border-bottom:#CCCCCC solid 3px;
/* 右邊留白1像素 */
margin-right:1px;
}
最後的結果如下:
![]()
下載完成的範例檔

簡潔清楚 非常棒
hi margot:
謝謝你的鼓勵
jeffrey
謝謝
之前一直都搞不懂,現在懂啦^^
不客氣
想請問cubie,像雅虎首頁的標籤式導覽 焦點新聞 運動 娛樂,滑鼠移過去之後不需要做點擊他會自動變換顯示內容,不曉得怎麼做的
互動效果需要搭配JavaScript程式,它的原理就是當標籤感應到滑鼠滑入時,將屬於該區域的樣式設定成「顯示」狀態,其餘隱藏起來。
像Yahoo那一類型的Tab(頁籤)式介面,許多JavaScript程式庫,例如,Yahoo自己的Yahoo UI(YUI),或者其他知名的Ext.Js和JQuery等等,都有現成的程式可用。
很清楚!!很詳細!!
可否再製作..像這樣的導覽列能夠再延伸旁邊有”子導覽列”
來介紹給網友??
或是告訴我哪裡有…電子書可以購買或下載!!
麻煩您! 謝謝!!
hi 阿玉:
網頁的相關技術進步神速,許多網站都採用Bootstrap, Foundation等框架開發(框架相當於包含許多可自訂元素的樣板,例如導覽列、對話方塊,甚至動態相簿),或者用簡稱CMS的內容管理系統(如:Joomla, Drupal, WordPress)架設,網路或者書店都有相關的資料。
thanks,
jeffrey
我這邊有個小複雜的問題
我在設計裡用float讓清單都靠左對齊,在設計裡看都是OK的但轉到即時看卻沒有靠左,為甚麼QQ