運用CSS編排版面(單欄)
文∕趙英傑
本文將說明使用CSS樣式表編排多欄式網頁的方法。著手編排網頁之前,請先把網頁的外觀格式畫下來,並且替每個分隔空間(例如,放置標題圖片和導覽列的區域、以及內文和註解等區域)設定唯一的名稱。
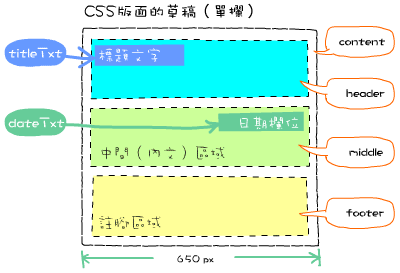
各區的唯一名稱叫做「類別名稱(class name)」,請使用英文字母開頭,第二個字開始可以是英文或數字,名稱裡面不要加入空格和其他特殊符號。下圖是本文的範例網頁草圖,其中的“titleTxt”(標題文字)包含在”header”區域;”dateTxt”(日期欄位)包含在”middle”區域。 請先預覽本文的完成品(註:本文的範例檔,僅在IE 6.x以及FireFox 1.5.x版瀏覽器上做過測試)。

根據這張草圖,先使用<div>標籤訂出網頁內容的各個區域,整個版型規劃被包含在名叫”content”的區域裡面,如果用蓋房子來比喻,”content”相當於建築物的外牆,”header”, “middle”和”footer”則是裡面的隔間,「樣式類別」名稱要用id屬性標示:
<body>
<div id="content">
<div id="header">
<!-- 標題區域 -->
<div id="titleTxt"> 標題文字 </div>
</div>
<div id="middle">
<!-- 中間區域 -->
<div id="dateTxt"> 日期欄位 </div>
</div>
<div id="footer">
<!-- 註腳區域 -->
</div>
</div>
</body>
接著撰寫CSS樣式。首先設定網頁的背景色和留白樣式(亦即,設定<body>標籤的樣式,修改既有的HTML標籤時,名稱前面不用添加任何符號):
body {
/* 留白設定成 0 */
margin:0px;
/* 背景顏色 */
background-color:#999;
}
再設定各個「樣式類別」的CSS樣式,名稱前面要加上#號:
/* 設定「外牆」的尺寸 */
#content {
/* 寬 650 px */
width:650px;
/* 白色背景 */
background-color:#FFF;
/* 白色、3像素寬的邊框實線 */
border: #FFF 3px solid;
/* 留白 5像素 */
margin: 5px;
}
/* 標題區域 */
#header {
/* 字體 */
font-family: Verdana, Arial, Helvetica, sans-serif;
width:650px;
height:265px;
background-image: url(images/clouds_1.jpg);
}
/* 中間(內文)區域 */
#middle{
padding:5px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
/* 註腳區域 */
#footer {
color: #FFF;
height: 40px;
padding:10px;
background-color:#333;
}
上面的設定”content”區域設定,會讓”content”區域對齊瀏覽器視窗的左上角,距離左邊和上方留白5像素的位置。若要讓”content”位於瀏覽器中央(就像這個範例一樣),請將左、右留白設定成auto,如下:
#content {
width:650px;
background-color:#FFF;
border: #FFF 3px solid;
margin: 5px auto;
}
最後設定「標題文字」和「日期」欄位:
/* 標題區域裡的「標題文字」*/
#header #titleTxt{
/* 頂端內距 */
padding-top:10px;
/* 左邊內距 */
padding-left:10px;
/* 字體大小 */
font-size:24px;
color: #FFF;
}
/* 中間區域裡的日期文字 */
#middle #dateTxt {
font-size:16px;
/* 文字靠右對齊 */
text-align: right;
margin-top: 10px;
margin-bottom: 10px;
}
請按此連結下載本文範例檔(此壓縮檔包含三篇文章的範例)。
