自動輪流播放Flash的FLV視訊檔
文∕趙英傑
這是之前在台中恆逸資訊教育訓練中心的ActionScript 3.0課程中,一位學員提出的問題。本文的視訊播放範例將具備以下功能:
- 使用XML檔定義視訊播放清單的標題和檔名
- 透過List(清單)組件顯示影片清單,並讓使用者點選要觀看的影片。
- 自動播放第一個影片並自動輪播(亦即:目前的影片播放完畢後,自動播放下一個)
- 採用FLVPlayer(FLV播放器)組件播放.flv視訊檔

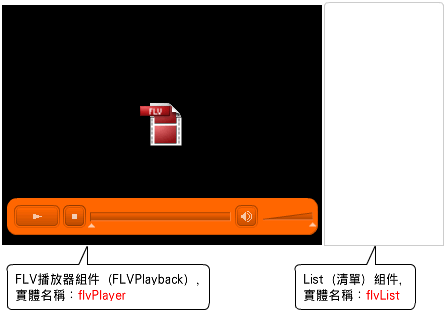
建立操作介面元素
建立本文範例影片所需的操作介面的步驟如下:
- 從「組件」面版拖放這兩個組件到舞台:FLVPlayback組件(位於Video分類中)以及List組件(在User Interface分類裡面)。
- 將FLVPlayback的實體名稱設定成“flvPlayer”。
- 把List組件的實體名稱設定成“flvList”。
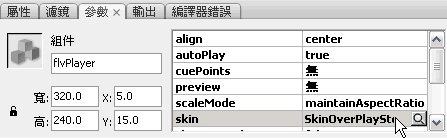
播放視訊檔的FLVPlayback組件具有預設的控制面版外觀元素(原文為“skin”),手動設定「外觀元素」的步驟方法:
點選舞台上的FLVPlayback實體,再按一下「參數」面版裡的skin欄位,即可從「選取外觀元素」面版挑選各種的控制面版。

「外觀元素」其實是外部的.swf影片檔。筆者挑選的外觀元素稱為“SkinOverPlayStopSeekMuteVol.swf”。將來匯出影片時,Flash會自動在影片的相同路徑下,存入此.swf檔。
準備XML文件
底下是筆者自訂的視訊播放清單文件內容。<flv>標籤裡的label屬性記錄視訊檔的標題、url屬性記錄.flv視訊檔的名稱。
<?xml version="1.0" encoding="utf-8"?> <videos> <flv label="在台北街頭遇見楊承琳" url="juice_lin.flv" /> <flv label="Lego Mindstorms機器人" url="mindstorm.flv" /> <flv label="澳洲國慶日煙火" url="sydney.flv" /> </videos>
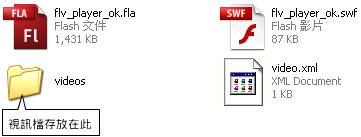
此XML文件命名成“video.xml”,和Flash影片檔存放在相同的路徑中。
準備FLV視訊檔
這個範例使用了三個.flv視訊檔,存放在Flash範例影片路徑底下,名叫“videos”的目錄裡面:

我們最好在程式中設定一個變數存放此路徑名稱,例如:
var videoPath:String = "videos/";
設定FLV播放器組件的參數
FLVPlayback組件的參數面版裡面列舉的參數,都可以透過程式控制,而且面版上的參數名稱就是程式裡的屬性名稱。例如,底下的程式片段將設定音量、「外觀元素」背景色、自動倒帶…等屬性:
// 建立引用FLV播放器的變數 var flv:FLVPlayback = flvPlayer; // 建立引用清單組件的變數 var list:List = flvList; // 設定50%的音量 flv.volume = 0.5; // 當滑鼠游標滑入 / 滑出視訊播放器時,自動顯現 / 隱藏控制面版。 flv.skinAutoHide = true; // 設定外觀元素的背景色 flv.skinBackgroundColor = 0xFF6600; // 啟用自動播放功能 flv.autoPlay = true; // 設定當影片播放完畢後,自動倒帶。 flv.autoRewind = true;
還有一個用於設定「來源檔」(亦即:要播放的視訊檔案)屬性,稱為source。例如,底下的屬性設定將播放位於”videos”路徑裡的sydney.flv檔:
flv.source = videoPath + “sydney.flv”;
讀取與解析XML文件
底下是讀取video.xml檔的敘述,相關的說明請參閱《碼上就會:Flash CS3動畫設計寶典》書籍第十四章「處理XML與RSS閱讀器製作」。
var xmlLoader:URLLoader = new URLLoader();
xmlLoader.addEventListener(IOErrorEvent.IO_ERROR, ioErrorHandler);
xmlLoader.addEventListener(Event.COMPLETE, onXMLLoaded);
xmlLoader.load(new URLRequest("video.xml"));
// 處理XML檔讀取錯誤的情況
function ioErrorHandler(e:IOErrorEvent):void {
trace("讀取檔案發生錯誤,詳細錯誤訊息:\n" + e.text);
}
依據上面的敘述,當XML檔載入完畢後,程式將呼叫底下的自訂函數開始解析XML:
function onXMLLoaded(e:Event):void {
// 解析XML
handleXML(e.target.data);
// 讀取清單組件裡的第一個選項中的url屬性,指定要播放第一個影片。
flv.source = videoPath + list.getItemAt(0).url;
// 選定清單的第一個項目
list.selectedIndex = 0;
}
上面程式的最後一行敘述:
list.selectedIndex = 0;
看似可有可無,它的作用是透過程式選定「清單」裡的第一個選項,也就是讓該選項呈現反白的外觀,提供一個視覺回饋給使用者,讓用戶知道目前正在播放的是第一個項目。
負責解析XML檔的自訂函數稱為handleXML:
function handleXML(str:String):void {
try {
var xml:XML = new XML(str);
// 指向XML檔的flv元素
var items:XMLList = xml.flv;
var total:int = items.length();
// 取出所有flv元素裡的label和url屬性
for (var i:int = 0; i < total; i++) {
var obj:Object = new Object();
obj.url = items[i].attribute("url");
obj.label = items[i].attribute("label");
obj.icon = items[i].attribute("icon");
// 將此元素加入List(清單)組件並顯示出來
list.addItem(obj);
}
} catch (e:Error) {
// 若解析XML發生錯誤,在「輸出」面版顯示錯誤訊息。
trace(e.message);
}
}
List組件的操作指令和ComboBox(下拉式選單)組件雷同,請參閱14-8頁「用程式設定下拉式選單的選項」一節說明。
處理用戶點選清單的動作
當用戶按一下List組件內容時,它將發出“click”事件。底下的事件偵聽函數將能處理按一下選項的操作,並且令FLV播放器播放該選項所代表的視訊檔。
list.addEventListener(MouseEvent.CLICK, updateFlvURL);
function updateFlvURL(e:MouseEvent):void {
var url:String;
// 若用戶確實點選了某個選項…
if (e.target.data != undefined) {
// 讀取被點選的視訊檔名稱(url屬性值)
url = videoPath + e.target.data.url;
// 變更視訊播放器組件的影片來源
flv.source = url;
}
}
當用戶在List組件的空白部分按下滑鼠鈕時,該組件的data屬性將傳回undefined(未定義)值。因此,上面的事件處理函數裡的if條件判斷式,將只有在用戶確實點選了List組件裡的實際選項時,才會發生作用。
自動輪播功能
當一段影片播放完畢時,程式將要自動播放下一段影片;如果已經是最後一段影片了,則要重頭開始播放第一段。
偵測影片是否播放完畢,可以透過偵聽底下任一事件來達成:
- 每當影片播放完畢時,FLV播放組件將發出“complete”(完成)事件(可寫成:VideoEvent.COMPLETE)。
- 當影片播放完畢並且自動倒帶(auto rewind)時,FLV播放組件將發出"autoRewond"事件(可寫成:VideoEvent.AUTO_REWOUND)。
以偵聽“complete”事件為例,請先在程式碼的開頭,手動引用VideoEvent(視訊事件)類別:
import fl.video.VideoEvent;
底下的事件偵聽函數將在偵聽到“complete”事件時,前往List組件的目前選項的下一個項目,或者回到第一個項目繼續播放。
flv.addEventListener(VideoEvent.COMPLETE, playNextFLV);
/*
上面那一行可以替換成:
flv.addEventListener(VideoEvent.AUTO_REWOUND, playNextFLV);
*/
function playNextFLV(e:VideoEvent):void {
// 設定播放清單索引,若已經是最後一個,就設定成0。
var index:int = list.selectedIndex;
if (index == (list.length -1)) {
index = 0;
} else {
index ++;
}
// 播放下一段影片
flv.source = videoPath + list.getItemAt(index).url;
list.selectedIndex = index;
}
按此連結可下載本文的原始檔與視訊範例檔(註:如果您只是想一睹楊承琳的風采,那麼,請直接觀看這篇文章;澳洲國慶日煙火的影片沒有包含在此下載檔,若有興趣,請看這篇文章)。

我沒嘗試過。應該可以先透過JavaScript的window.location物件的href屬性,擷取目前的網頁URL和查詢字串,再交給Flash處理。
在ActionScript 3.0中,使用ExternalInterface.call()方法來執行JavaScript,例如:
ExternalInterface.call(“window.location.href.toString”);
應可傳回目前網頁的URL,接著再解析其中的參數即可。
have fun!
jeffrey
老師好
想請問以這這範例來說如果是要把它改成讀進swf 而不是flv
是不是只要改xml就好了 還是說在flv_player.fla裡改檔案的格式
想請問是不是有可能做成讀取swf的player 謝謝老師。
不,XML只是用來設定播放檔的資訊;載入外部影片需要用到Loader類別,和FLVPlayback完全無關。
thanks,
jeffrey
謝謝老師的回應 了解了
先來找Loader類別的用法 再次謝謝!
請問如果要修改面板,讓他在最後播完之後,會像各大影音網站跳出按鈕選 Re-play,這樣我應該從哪裡著手呢?
「重播」面版可用一個影片片段來完成,一開始先將它的visible屬性設定成false隱藏它;當視訊播放完成後,再將它的visible設成true即可。
thanks,
jeffrey
老師你好!我想請問一下,
我想全螢幕播放,
加入全螢幕的指令後,卻只有影片部分全螢幕,
但我想要整個檔案全螢幕,請問如何寫?
thanks:grin:
hi pillow,
稍後我會寫一段補充說明,並放上更新的範例文件。
更新:請參閱「Flash的全螢幕播放設定方式」這篇文章。
thanks,
jeffrey
老师,您好!我想添加个按钮控制播放列表的显示和隐藏。默认隐藏,鼠标点击列表按钮后才显示,要怎么做?
谢谢
您好:)
請問如何尋找網頁引用的flv之來源呢?
多謝您!
我不太了解你的意思,如果是透過HTML或JavaScript引用,那就直接看HTML原始碼;若是透過ActionScript引用,那就得將Flash影片反編譯才行。
thanks,
jeffrey