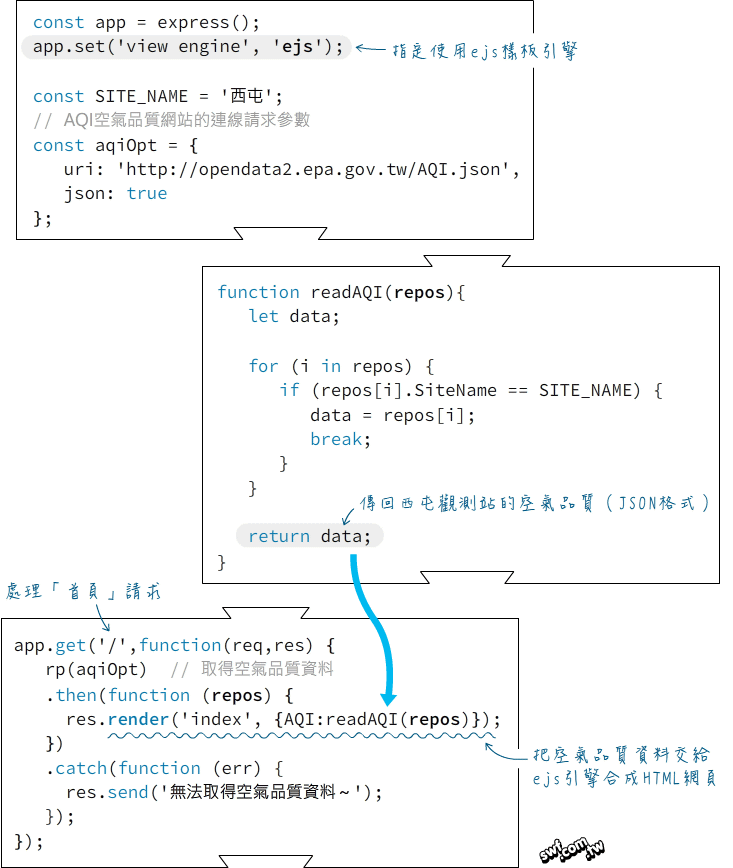
延續上一篇的內容,在index.js檔,加入指定使用ejs樣板引擎處理首頁請求的相關敘述,筆者把篩選AQI空氣指標回應內容的程式單獨寫在readAQI()自訂函式:

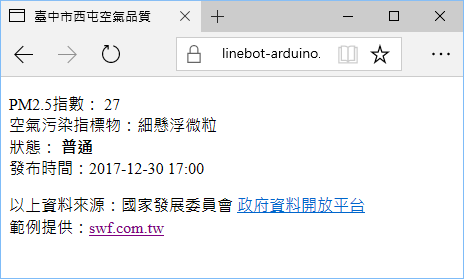
ejs引擎的相關說明請參閱《超圖解物聯網IoT實作入門》第八章「認識樣版引擎」單元。將此程式上傳到heroku平台(參閱下文),在瀏覽器中開啟這個應用程式首頁,將能看到樣版引擎整合空氣指標數據的結果:

接收與處理Line文字訊息
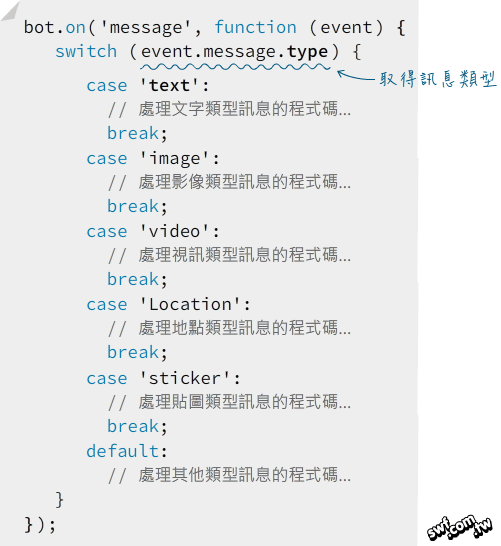
linebot套件的Github載點裡的demo.js檔,包含所有事件類型以及不同訊息內容的處理示範程式。底下是收到訊息後,處理各種訊息類型的程式架構:

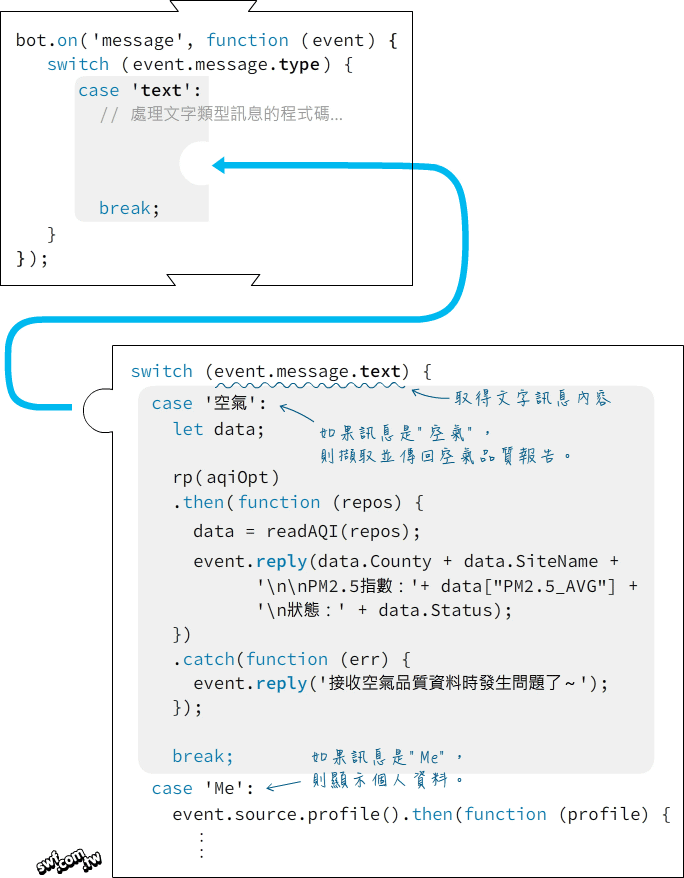
本程式只需處理並回應文字訊息。假設用戶輸入「空氣」文字,這個Line聊天機器人將查詢空氣品質並回應(reply)給使用者,這部份的程式碼如下:

底下是本單元的完整index.js原始碼:
const linebot = require('linebot');
const express = require('express');
const rp = require('request-promise');
const bodyParser = require('body-parser');
const SITE_NAME = '西屯';
const aqiOpt = {
uri: "http://opendata2.epa.gov.tw/AQI.json",
json: true
};
const bot = linebot({
channelId: process.env.CHANNEL_ID,
channelSecret: process.env.CHANNEL_SECRET,
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN
});
function readAQI(repos){
let data;
for (i in repos) {
if (repos[i].SiteName == SITE_NAME) {
data = repos[i];
break;
}
}
return data;
}
const app = express();
app.set('view engine', 'ejs');
const linebotParser = bot.parser();
app.get('/',function(req,res){
rp(aqiOpt)
.then(function (repos) {
res.render('index', {AQI:readAQI(repos)});
})
.catch(function (err) {
res.send("無法取得空氣品質資料~");
});
});
app.post('/linewebhook', linebotParser);
bot.on('message', function (event) {
switch (event.message.type) {
case 'text':
switch (event.message.text) {
case '空氣':
let data;
rp(aqiOpt)
.then(function (repos) {
data = readAQI(repos);
event.reply(data.County + data.SiteName +
'\n\nPM2.5指數:'+ data["PM2.5_AVG"] +
'\n狀態:' + data.Status);
})
.catch(function (err) {
event.reply('無法取得空氣品質資料~');
});
break;
case 'Me':
event.source.profile().then(function (profile) {
return event.reply('Hello ' + profile.displayName + ' ' + profile.userId);
});
break;
}
break;
case 'sticker':
event.reply({
type: 'sticker',
packageId: 1,
stickerId: 1
});
break;
default:
event.reply('Unknow message: ' + JSON.stringify(event));
break;
}
});
app.listen(process.env.PORT || 80, function () {
console.log('LineBot is running.');
});
上傳更新檔到Heroku平台
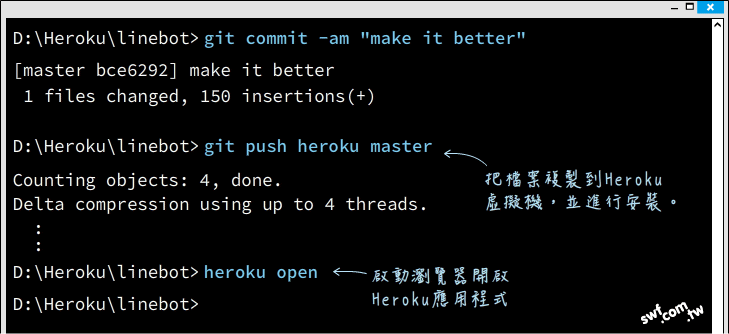
修改好index.js之後,開啟「命令提示字元」或「終端機」,進入linebot的根目錄,執行heroku login命令並輸入你的e-mail和密碼登入heroku,再執行git commit和git push指令,把更動過的檔案上傳到heroku平台(請參閱「佈署與測試Echo Bot」):

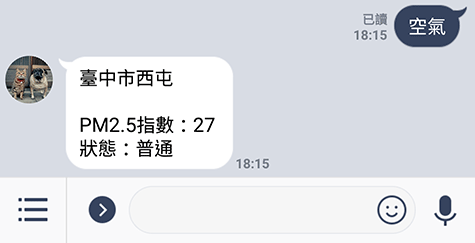
最後,在Line App裡面對你的LineBot輸入「空氣」,它將回應最新的空氣品質指數:


老师,在您的《完美图解IOT》书中第六章的示例程序当中,影像侦测控制文件夹里的html文件打开后是一个空白的网页,并没有任何显示,而影像侦测基础的可以打开并且能够完成人脸识别。我怀疑需要的npm包已经安装好,是不是基本库文件缺失?只有tracking-min.js和face-min.js这两个文件,还是我的npm包没有下载全?但是我确认了,书中要求的三种express、socket.io、johnny全都有,实在不知道问题在哪里,打开就是个空白页面什么也没有。
hi harry:
人脸识别示例采用socket.io通信,所以express、socket.io、johnny这三个包就够了,请问你有通过node server的地址开启网页吗?
此node server默认运行在5438端口,所以你需要在通过这个位址浏览本机服务器的网页:127.0.0.1:5438
另外,www/路径里的index.html里面有代码,请用文本编辑器开启确认,谢谢!
thanks,
jeffrey
老師你好,我想輸入關鍵字來取得資訊,我的關鍵字必須使option裡的值改變。
類似 https://github.com/simonhsu/line-bot-with-imgur-image-reply-example/blob/master/index.js
請問該如何做呢?
我是為新手,因您的格式較為清楚,連結裡作者使用方式我還不太清楚…謝謝
我不清楚你的目的,但原作者的說明頁有提到,把程式裡的幾個關鍵值,像
_KEYWORD1_, _LINE_CHANNEL_ACCESS_TOKEN_,.. 換成你的參數,就能測試了。
have fun!
jeffrey
谢谢 老师,这次程序已经可以使用了,还是问老师一个问题,Arduino电源智能供给一个舵机的使用?老师有电路图么?
如果只连接一个舵机,直接用Arduino的5V电源即可。
舵机的电源也能连接到外部电源,但外部电源的接地、舵机的接地和Arduino的接地要相连。
thanks,
jeffrey
谢谢 老师!已经能够正常运转了。感谢你的书还有这个网站,我对IOT的启蒙全仰仗于老师,谢谢。
老师 ,我还想问下,大陆不能使用LINE ,您觉得QQ也好、微信也好这类大陆使用的软件有没有也可以这么使用的。
微信的平台很强大,有支持第三方程序,只是我没用过,你可以参考微信官方的「微信开放平台」说明。
thanks,
jeffrey
老師您好,操作完上述後出現”Internal Server Error”,請問是哪裡出了問題?
老師您好,在herokuapp.com可以跑出來資訊了,但是在linebot對話打”空氣”卻無法出現對應的PM2.5回應?
我剛剛在Line還有Heroku的首頁測試讀取空氣品質資料都沒問題。
thanks,
jeffrey
你好我沒學過程式
我直接照著複製他說19行錯誤,請問怎麼修改😂
老師您好 , 照著教學上的 ,
git init > heroku git:remote -a XXX帳號 >
git add . >
git commit -am “make it better” >
git push heroku master >
heroku open >
出現網頁 “Hello World” ,
到目前為止都沒問題 , 但複製 上面的 空氣品質的 index.js 文件 置換 原本的 hello world 的 index.js 文件後 ,
git commit -am “make it better” >
git push heroku master >
heroku open >
網頁上出現的是 “Internal Server Error”
反覆做了幾天 , 還是沒能找出正確的做法 , 不知道老師有沒有遇到這相關的問題~
“Internal Server Error” 代表你的伺服器程式設定有問題,請問你有設定Heroku平台的應用程式環境變數嗎?
thanks,
jeffrey
老師你好,請問有辦法讓聊天機器人從ifttt信息讀取字串並由聊天機器人送出嗎?ifttt 會把消息透過Line notify傳給使用者,但我希望是聊天機器人能有辦法讀取那個字串再由機器人傳出
謝謝老師
老師你好, 以下有個問題想請教:
昨天練習此單元時能正常執行, 機器人能在我輸入空氣後, 回傳臺中市西屯的空氣品質,
但今日練習第七章單元時, 輸入heroku open 後網站會出現”Application error”錯誤,
原本以為是我在第七章單元的資料輸入錯誤, 因此先將程式還原成第六章的程式,
但還原後再執行heroku open 後還是會出現”Application error”錯誤,
查詢heroku logs –tail –app goround-coman後看到有以下錯誤訊息
2020-04-21T03:05:51.013973+00:00 heroku[router]: at=error code=H10 desc=”App crashed” method=GET path=”/” host=goround-coman.herokuapp.com request_id=a239b929-ec98-42d3-870a-ae8e48c62c86 fwd=”118.163.56.205″ dyno= connect= service= status=503 bytes= protocol=https
網路上資料寫說H10是應用程式當機, 請問這有甚麼解決方法嗎?
試過heroku restart還是有一樣錯誤.
關於Heroku平台的H10-App Crash(應用程式當掉)錯誤,Lawrence Eagles先生總結了一篇貼文:Causes of Heroku H10-App Crashed Error And How To Solve Them
重點摘譯:
Heroku平台的錯誤代碼範圍:
1 .H10至H99
2. R10至R99
3. L10至L15
官方的完整錯誤代碼列表與簡述:Complete Heroku Error Codes
幾個導致H10-App Crash(應用程式當掉)錯誤的因素和解決方式:
1. Procfile內容有誤
例如,應用程式名稱寫錯了;多餘的空白也會引發錯誤:
錯誤寫法:web : node index.js
正確寫法:web:node index.js
2. 在Heroku的環境變數中設定PORT變數
Heroku會自動設定埠號,應用程式可透過process.env.PORT環境變數取得此數值。自行設定此參數,應用程式會當掉。執行這個命令可列舉Heroku App的環境變數:
3. 遺漏必要的環境變數
沒有設定應用程式所需的環境變數
4. 遺漏必要的程式檔
以Node.js環境來說,若沒有指定”start”(啟動)的程式檔,應用程式會當掉。
"scripts": { "start": "node index.js" }5. 設定執行環境版本
若上面的方法無效,請嘗試在package.json檔案中指定Node.js版本(此例為12.11.1):
{ "name": "myapp", "description": "a really cool app", "version": "1.0.0", "engines": { "node": "12.11.1" } }thanks,
jeffrey
老師您好 想請問這個方式能取得氣象局最新的降雨機率和溫度嗎?
只要是能從網路取得的資料都可以。
thanks,
jeffrey