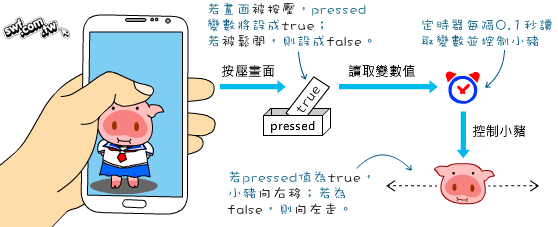
延續上一篇文章,本文將加入其他程式區塊,完成「按壓螢幕,小豬向右走;鬆開螢幕,小豬向左走」的效果。
為了讓程式追蹤「畫布」目前是否有被按壓,我們可以先建立一個能被所有程式區塊存取的「全域變數(Global Variable)」,筆者將它命名成“pressed”。
當畫布「被按壓」時,”pressed”全域變數將被存入true;當畫布「被鬆開」時,”pressed”的值將改成false。

初始化全域變數
變數在使用之前,都要先「初始化」,讓電腦在記憶體中規劃一個儲存區域。
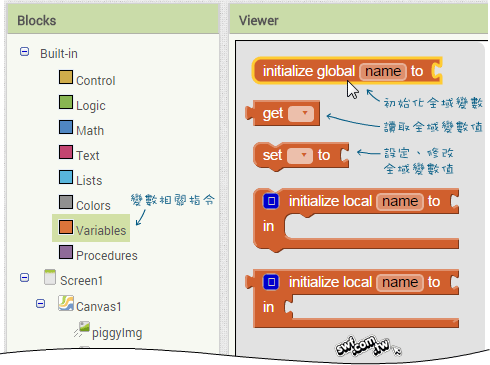
在App Inventor中初始化全域變數,可先按一下內建(Build-in)的Variables(變數)分類,從中拖曳出“initialize global(初始化全域變數)”程式區塊:

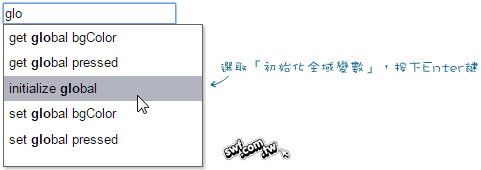
或者,先按一下程式區的空白處,鍵入“global”,也能從快捷選單選取相同的指令:

接著把變數名稱改成“pressed”:

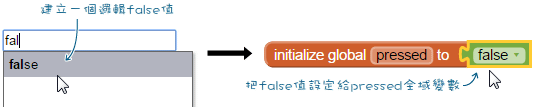
在程式區的空白處,輸入false,產生一個邏輯false值,並將它設定給此全域變數:

記錄畫布的被按壓狀態
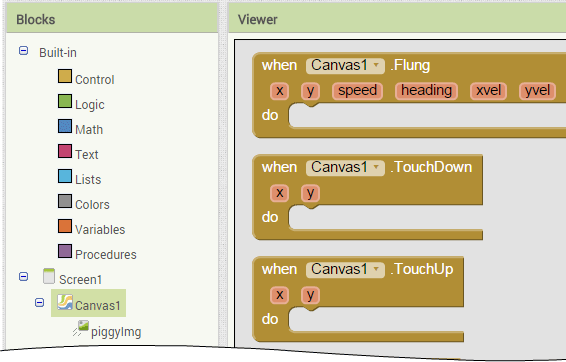
畫布本身可以偵測TouchDown(被按壓)與TouchUp(被鬆開)事件:

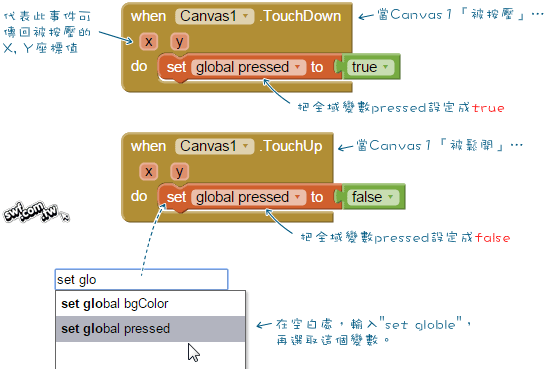
因此,我們能組合出底下的程式區塊,設定全域變數“pressed”的值(註:在空白處,輸入”set global“,即可建立「設定全域變數」的區塊):

使用List(清單)儲存Screen(螢幕)與Canvas(畫布)的背景色
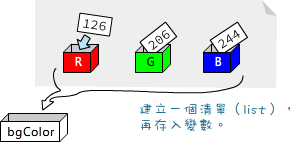
普通的變數一次只能存放一個值,但有些時候,我們會希望能在變數中,儲存一組相關的數值。例如,螢幕上的色彩是由紅、藍、綠三原色組成,也就是由三個值來代表一個顏色。

從傳統的程式語言角度來理解,List相當於「陣列」。
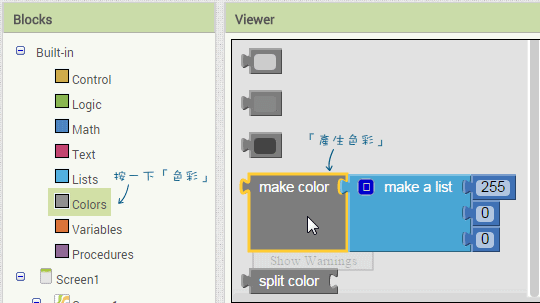
假設我們建立了一個叫做“bgColor”的全域變數,並打算在其中存放三原色值。實際的作法很簡單:按一下內建(Build-in)的Colors(顏色)分類,從中拖曳出“make color(建立顏色)”區塊:

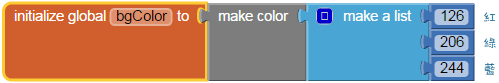
再將它與bgColor全域變數區塊結合在一起,每個顏色的可能值是0~255:

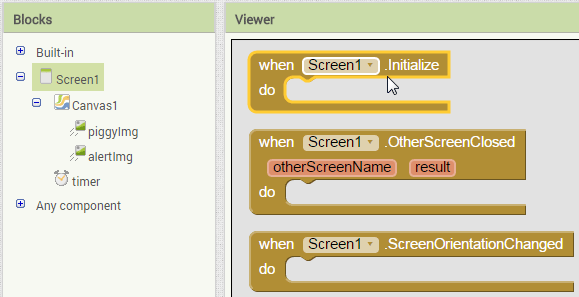
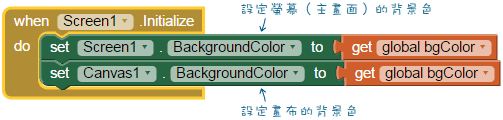
筆者希望在App的初始化階段(也就是一開始啟動時),將螢幕和畫布的背景,設定成剛才建立的bgColor色彩。請按一下Sreen1物件,從中拖曳出代表「初始化」事件的區塊:

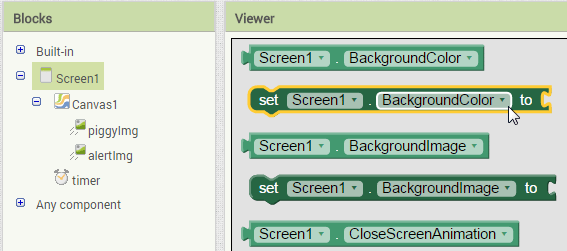
再按一下Sreen1物件,從中拖曳出代表「設定背景色」的區塊:

和讀取全域變數的區塊組合在一起之後,就能完成「在App一開始執行時,將背景設成淡藍色」的效果:

小豬向左走、向右走
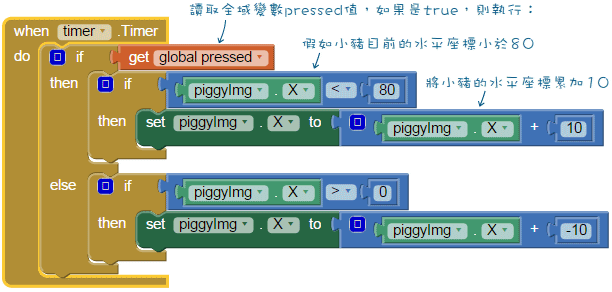
本節將修改上一篇貼文裡的計時器程式區塊,讓它依據畫布被按壓或被鬆開,決定小豬的走向。
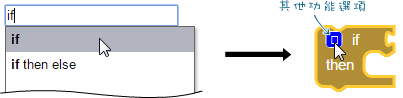
請在空白處敲入”if”,從快捷選單選擇”if”或“if then else”指令。

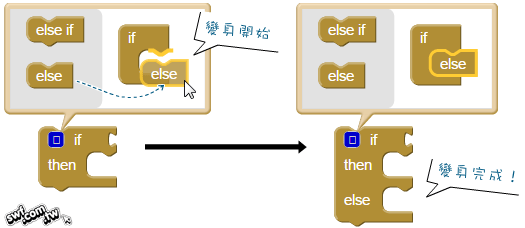
“if”區塊左上角的藍色方塊,代表它有其他功能可選。按一下此藍色方塊,可將if組合成if then else的形式:

底下是拼湊完成的,依照全域變數“pressed”的值,來決定「小豬向左走、向右走」的條件區塊: