《超圖解物聯網IoT實作入門》書本3-41頁提到,可以在Chrome瀏覽器安裝Postman這個應用程式來傳送各種HTTP請求。Postman工具主要用於協助開發、測試REST API(參閱3-35頁),除了附屬於Chrome瀏覽器的版本,在Postman的官網也能下載「桌面版」原生應用程式(native app),此跨平台應用程式也是用JavaScipt, HTML和CSS等網頁技術,透過Electron製作而成。
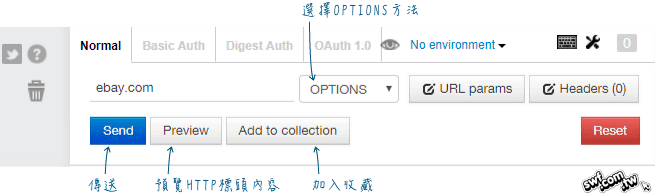
開啟Postman,在它的URL位址欄位右邊的「方法(Method)」下拉式選單,可選擇GET, POST, PUT,… 等方法,HTTP 1.1規範的各種方法請參閱3-56頁的表3-1。底下是REST架構使用的幾個方法和用途:
- GET:從伺服器讀取(read)資源
- POST:建立(create)新的資源或者更新既有的資源
- PUT:上傳新的資源來取代(replace)舊的
- PATCH:更新(update)既有的資源
- DELETE:刪除資源
至於LINK和UNLINK,這兩個方法還處於草案階段,能否成為正式規範甚至被廣泛使用仍在未定之天,請忽略它們。 底下將以OPTIONS和GET方法介紹Postman的操作方式。
使用OPTIONS方法取得網站支援的HTTP方法列表
OPTIONS方法用來向伺服器取得支援的HTTP方法列表,底下以eBay網站為例,輸入ebay.com網址之後,按下Send(傳送):

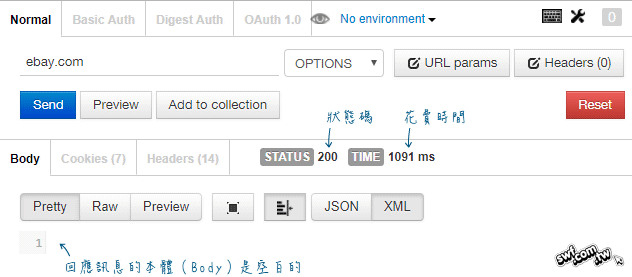
如果連線沒問題,eBay伺服器將回應代表請求OK的狀態碼200:

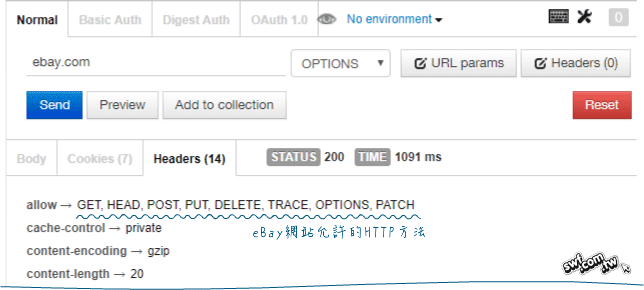
Cookie是從伺服器傳入,儲存在本機的資料;Headers是伺服器回應的檔頭訊息。點選Headers,從其中的allow(允許)欄位,使用逗號分隔列舉eBay伺服器支援的HTTP方法列表:

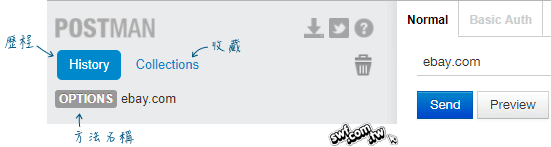
每發送一次請求,請求的資源位址就會列舉在Postman視窗左邊的History(歷程)欄位。

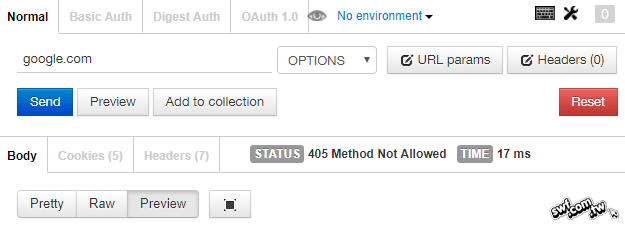
許多網站伺服器都沒有開放OPTIONS方法,例如,嘗試向google.com發出OPTIONS請求,將會得到405 Method Not Allowed(方法不被允許)的錯誤狀態碼。

透過GET方法與網站API取得天氣資料
本節將練習透過GET方法,從openweathermap.org網站獲取氣象資料。取用該網站的開放資料之前,必須先註冊(免費)帳號,取得一個API Key。
取得天氣資料的網址格式如下:
http://api.openweathermap.org/data/2.5/weather?q=地區名稱&APPID=你的API_KEY
例如,取得台中地區的氣象:
http://api.openweathermap.org/data/2.5/weather?q=Taichung,tw&APPID=你的API_KEY
世界各城市的名稱與天氣概況,可瀏覽該網站的世界天氣地圖(地圖可平移和縮放)。
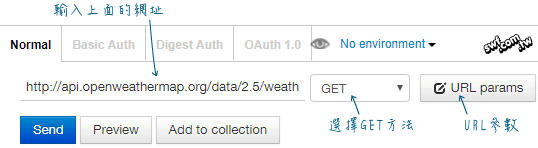
請在Postman的URL欄位輸入上面的網址,方法選擇GET:

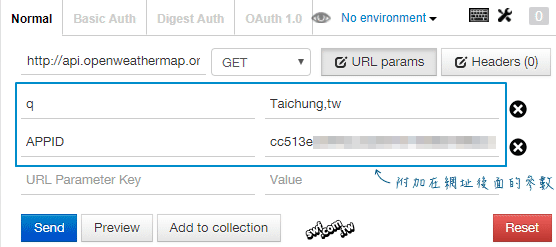
若按下URL params(URL參數)鈕,可以看見附加在網址後面的查詢字串參數:

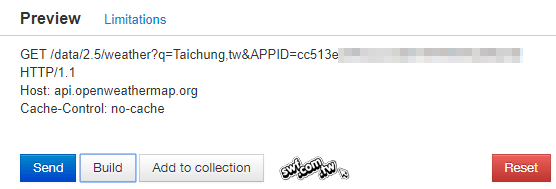
按下Preview,可以預覽即將傳送給openweathermap.org網站的HTTP請求內容:

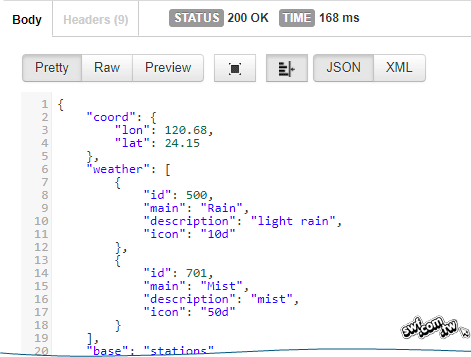
按下Build,可回到前一個畫面;按下Send之後,伺服器將傳回JSON格式的天氣資料,Postman工具預設將以Pretty(易讀)格式,加上行號顯示傳回值:

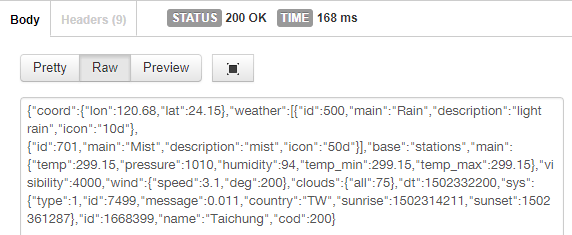
按下Raw(原始)鈕可顯示未編排的原始本體資料。

透過Arduino讀取天氣資料的程式範例,請參閱這一則留言。
