使用Fireworks CS5建立導覽列
文∕趙英傑
本文旨在補充Dreamweaver CS5的ACA測驗,使用Fireworks軟體建立導覽列製作的相關考題說明。
Dreamweaver CS3包含產生網頁導覽列的功能,位於主功能表的「插入→互動式影像→導覽列」指令。CS5版沒有這個指令,改由底下兩項功能取代:
- Spry程式庫裡的「選單列(Menu Bar)」:選擇「插入→Spry→Spry選單列」或者「插入→版面物件→Spry選單列」指令,即可在游標位置插入水平或垂直編排的選單列。
- Fireworks CS5的導覽列製作功能:在Fireworks文件中設置的按鈕元件,將自動變成選單項目;匯出成HTML文件時,Fireworks也會自動切割按鈕並匯出每一個狀態的圖像。
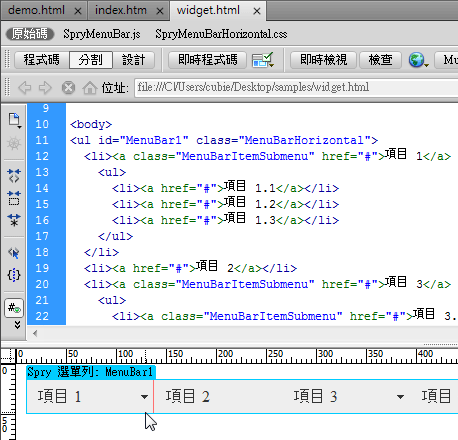
底下是在網頁上插入Spry選單列的結果,讀者可以看出選單列的結構和外觀分別是用項目清單元素,加上CSS樣式表所構成,符合Web標準。

對於熟悉影像處理軟體操作的使用者而言,可能會比較習慣採用Fireworks來建立導覽列,不過,由於此導覽列使用表格元素編排,HTML裡面夾雜JavaScript程式碼,日後要修改導覽列,恐怕得回到Fireworks重新匯出、更新HTML。
ACA有些考題和Fireworks間接關連,筆者不建議採用這種方式製作導覽列,但最好瞭解其中的製作流程。
使用Fireworks CS5建立導覽列
在Fireworks當中製作按鈕元件的步驟,和Flash軟體相近:使用繪圖工具(如:矩形工具)繪製圖像後,按下F8功能鍵或選擇「修改→元件→轉換成元件」指令,即可將矩形轉換成「按鈕」或其他類型的元件。
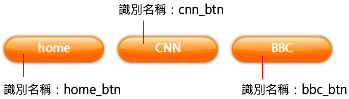
所有新增元件將被存放在「元件庫」裡面,Fireworks內建的元件則存放在「通用元件庫」之中。下文將使用通用元件庫裡的內建按鈕,製作一個如下圖般的簡易導覽列:
![]()
製作步驟大致如下:
- 新增一個空白文件,尺寸隨意。
- 選擇「視窗→元件庫」指令開啟元件庫,並從通用元件庫拖曳三個「斜角按鈕」到文件上,按鈕之間不要重疊。
- 選取文件上的所有按鈕之後,選擇「視窗→對齊」指令開啟「對齊」面板,讓按鈕水平靠上對齊並且均分空間位置。
接著,替每個按鈕設定標籤文字、唯一的識別名稱以及選擇性的超連結網址。識別名稱請用英文、數字和底線符號組成,不能包含空白。

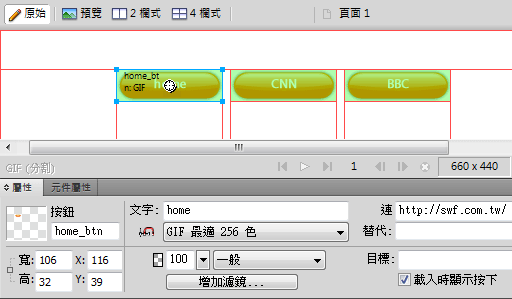
點選一個按鈕元件,在屬性檢測器中輸入名稱、標籤文字和連結網址等資訊:

Fireworks按鈕元件的四個狀態
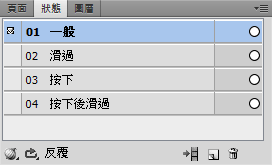
雙按文件上的任一按鈕,然後開啟「狀態」面板(註:選擇「視窗→狀態」指令),即可看見按鈕包含下列四種狀態:
- 一般(Up)
- 滑過(Over)
- 按下(Down)
- 按下後滑過(Over While Down)
請記下各狀態的英文名稱,因為ACA考題曾出現過。

觀察過按鈕的狀態之後,按下文件視窗左上角的「頁面1」按鈕,跳出按鈕的編輯模式。
匯出HTML文件
匯出HTML文件之前,請先選擇「修改→畫布→符合畫布」指令,讓畫布的大小自動符合內容尺寸。

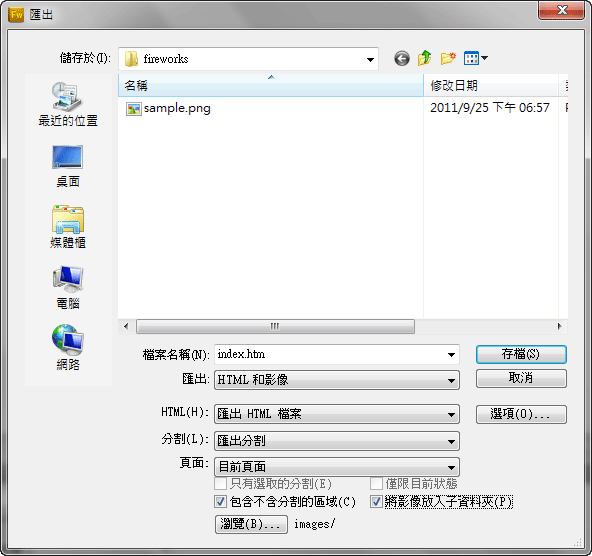
接著,選擇「檔案→匯出」指令,按照底下的設定匯出HTML文件和分割影像。

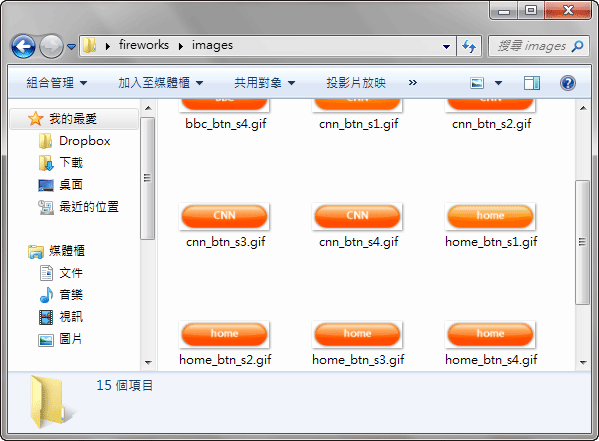
原始影像裡的每個按鈕,都將被轉換成四張狀態影像,存入images資料夾:

附帶說明,「匯出」面板的「選項」按鈕可以設定匯出時產生的HTML樣式,預設為Dreamweaver XHTML。
匯入Fireworks導覽列
在Dreamweaver中,採用以下任一方式,可將Fireworks產生的導覽列匯入游標插入點的位置:
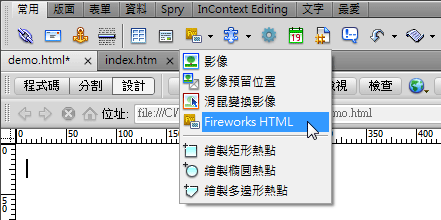
- 選擇「插入→影像物件→Fireworks HTML」指令
- 按下「插入」工具列的「影像→Fireworks HTML」鈕

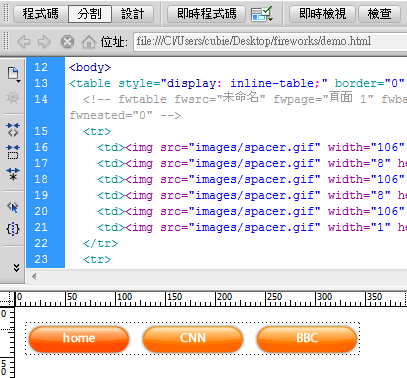
插入的導覽列原始碼如下圖所示,採HTML表格編排,導覽列選項的各個狀態切換,則是透過JavaScript程式碼完成。

不過,Dreamweaver CS5有個bug導致它沒有匯入切換按鈕狀態所需要的JavaScript程式碼。請開啟從Fireworks匯出的HTML,複製檔頭區裡的整個<script>標籤片段,貼入新網頁的檔頭區。
以上就是使用Fireworks製作導覽列的大致流程,如需本文的測試檔,請在此連結上按右鍵選擇另存新檔。

我在fire cs5做的按鈕匯入到dream時再預覽卻不會動了,這就是您說的bug嗎?我想存您的檔案看但連結沒有了,bug那邊的程式碼解說不懂<–新接觸
可以麻煩您再更詳盡的解說嗎QQ
hi moon:
印象中的操作步驟如下:
1. 在Dreamweaver中開啟Fireworks匯出的HTML網頁,並切換到「程式碼」檢視模式。
2. 複製<head>到</head>之間的<script>…</script>程式。
3. 貼入Dreamweaver網頁原始碼中,<head>與</head>之間。
have fun!
jeffrey
非常感謝您,測試之後成功了!!!!!!!!!!!
老師好!!
將導覽列製成範本後,套用的頁面,若有製作連結,當按下此連結,即可啟相關的網頁,但按鈕卻無法再呈現其應有的按下狀態,請問老師這該如何解決??
謝謝
hi james:
抱歉,最近有點忙,改天幫你測試看看。
thanks,
jeffrey