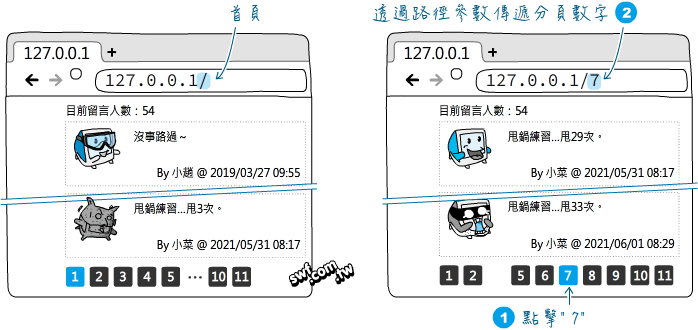
本文的Flask留言板分頁程式透過網址路徑參數(也就是REST風格)取得分頁的頁碼。若首頁路徑沒有附加任何參數,則預設為1,代表第1頁;點擊分頁導覽列的頁碼,或者直接在網址後面輸入頁碼數字,都能瀏覽到指定的分頁。

Python Flask程式中,原本處理首頁請求的路由會取出全部留言:
@app.route('/')
def index():
gb = Guestbook.query.all()
return render_template("index.html", books=gb)
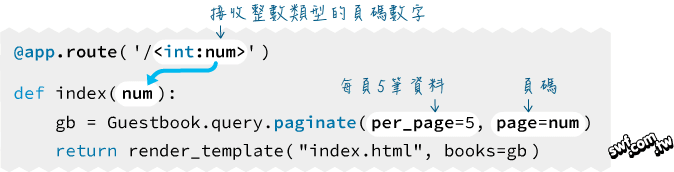
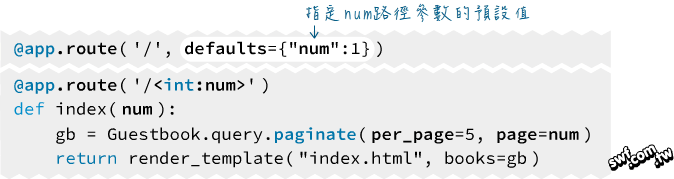
改成依照頁碼參數(num),取得該分頁的5筆(上限)留言:

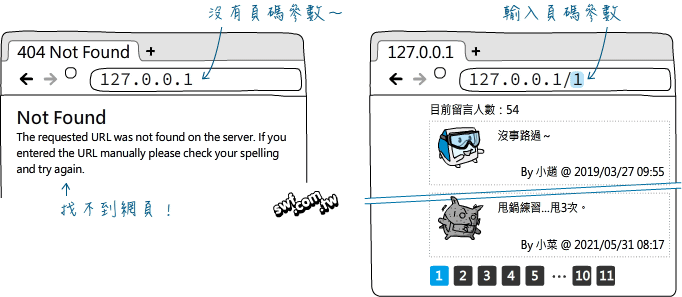
然而,上面的路由在執行時,若沒有收到頁碼參數,將會出現「找不到網頁(404 Not Found)」的錯誤:

所以路由前面要加上一行指定路徑參數預設值(defaults)的敘述:

在網頁樣板的底部加入分頁導覽列
留言板網頁的樣板是templates路徑裡的index.html檔,請把擷取「目前留言人數」資料的敘述:
目前留言人數:{{ books|length }}
改成:
目前留言人數:{{ books.total }}
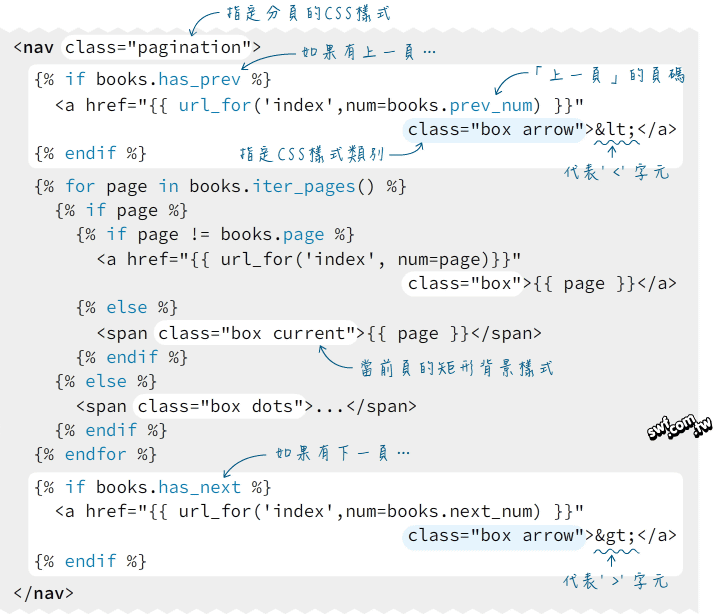
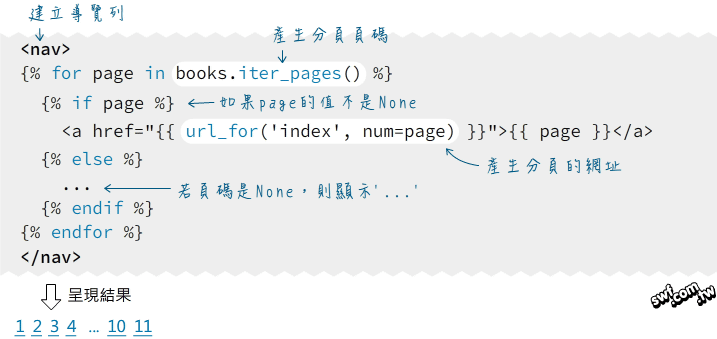
然後在顯示留言內容的div區域底下,新增建立導覽列的HTML碼。<nav>標籤代表“navigation”(導覽列),是建立導覽列的HTML5標籤指令。關於使用url_for()動態建立網址的說明,請參閱《超圖解Python程式設計入門》9-14頁。

設定分頁導覽列的CSS樣式
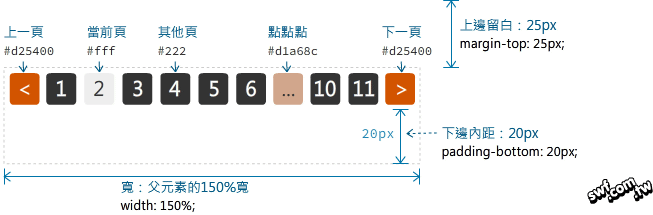
未使用CSS裝飾之前,分頁導覽列呈現普通的超連結文字外觀。我們將替它改成如下的外觀,每個分頁連結加上矩形背景,底下的色碼代表矩形的背景色。導覽列的寬度設成父元素的150%的原因是,原本的留言板版面規劃的寬度比較窄,若導覽列分頁頁碼過多,它將顯示成兩行。
把導覽列寬度設成1.5倍(或更多,視版面規劃而定),導覽列的元素就能往右邊延伸,不會折行。

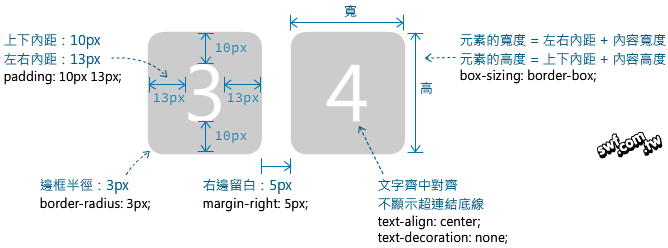
頁碼的矩形尺寸以及文字編排方式的CSS樣式設定如下:

新增的CSS樣式設定如下,首頁的CSS樣式檔位於static路徑裡的“css\ main.css”:
.pagination { /* 分頁 */
width: 150%;
margin-top: 25px;
padding-bottom: 20px;
}
.pagination .box { /* 頁碼的矩形背景 */
text-align: center;
text-decoration: none;
margin-right: 5px;
padding: 10px 13px;
box-sizing: border-box;
border-radius: 3px;
}
.pagination a { /* 分頁的超連結標籤 */
background: #222;
color: #fff;
}
.pagination .current { /* 當前分頁 */
background: #fff;
color: #222;
font-weight: bold;
}
.pagination .dots { /* 點點點 */
background: #d1a68c;
color: #222;
font-weight: bold;
}
.pagination .arrow { /* 左右箭號 */
background: #d25400;
color: #fff;
font-weight: bold;
}
包含「上一頁」和「下一頁」連結的導覽列
套用CSS樣式並且加上「上一頁」與「下一頁」連結的導覽列HTML碼如下,本文新增的程式檔可按此連結下載。