Google Maps:星際大戰白兵入侵雪梨(悉尼)!
文∕趙英傑
Google並不是第一個提供免費線上地圖服務的公司,但因為它開放應用程式介面(API),讓任何人都能分享和混搭(mashup)地圖,並且在上面添加額外的資訊,使得Google Maps廣受歡迎。
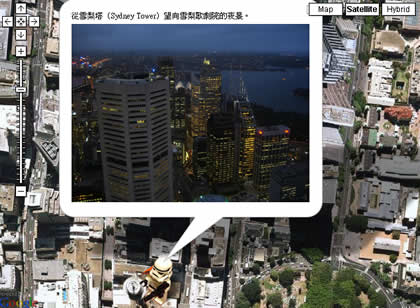
下圖是筆者運用Google Maps,結合從GPS取得的經緯度,以及紀錄文字與照片資料的XML檔,加上自訂的樂高星際大戰白兵的「標記(marker)」圖像,所構成的雪梨(悉尼)景點照片示範(按此連結開啟新視窗):

若按下地圖上的任一白兵,將能開啟資訊視窗,呈現該地點的簡介和圖片。您還可以按下"Satilite(衛星)"鈕,顯示衛星空照圖,並透過左邊的縮放控制滑鈕,調整地圖的放大倍率。在地圖上放白兵的概念來自Vestal Design,他們製作的星際大戰攻擊Palo Alto的地圖廣為人知。

Google地圖支援底下幾項客製元素:
- Overlays(圖層):可以在原有的地圖之上,疊加路線圖和「標記」等圖像。
- Events(事件):用戶在地圖上進行的操作,例如,按一下標記,或者拖曳、縮放地圖,都會產生對應的事件。網頁上的JavaScript事件將能捕捉到這些事件,以便執行對應的動作。例如,您可以讓程式在用戶按一下標記時,帶出「資訊視窗」,顯示該地點的附加資訊。
- Information(資訊):地圖的補充資訊通常顯示在對話方塊似的資訊視窗中。資訊視窗的內文可以是簡單的文字,或圖文並茂的HTML內容。Google API有提供一系列觸發和格式化資訊視窗內容的函數。
- Controls(控制元件):讓用戶移動或縮放地圖等的控制介面元素。
Google Maps能衍生出哪些有意思的應用呢?底下是三個例子:
- 全球最大的餐廳評價網站:使用者可以自行上傳餐廳的地點資訊和簡介,並讓所有用戶一起參與評比,dine.com網站會透過Google Map標示出實際的地理位置。
- MapMSG空中訊息:在觀光景點的牆壁或樹上留下「到此一遊」的訊息,不是良好國民的行為。這個網站可以讓用戶在世界任何地點(巴黎的艾非爾鐵塔如何?),留下動態訊息或者像英國神秘麥田圈上的巨大圖形,並寄給朋友。
- 英國的BBC電台,結合Google Maps建立了一個「廢除英國奴役制度(The Abolition of British Slavery)」的歷史互動網站。
Sony為PSP遊戲機的「大家的地圖」GPS軟體提供的加值網站PetaMap,也是運用Google Maps的圖資。Google Maps Mania網站和Google官方部落格蒐集了形形色色的Google Maps酷應用,請讀者自行瀏覽。
Google尚未提供台灣地區的街道檢索服務,不過,我們可以使用經緯度檢索。例如,進入Google Maps網站後,點選地圖右上角的"Satilite(衛星)"選項,然後在搜尋欄位輸入「緯度」和「經度」數據,中間用逗號隔開,並按下Enter鍵:
24.20803451587403, 120.59774994850159
即可呈現台中都會公園的空照圖(如果懶得輸入,直接按下這個超連結也行)。這些空照圖應該是兩、三年前的版本,現在公園附近的空地早已蓋滿中部科學園區的工廠。
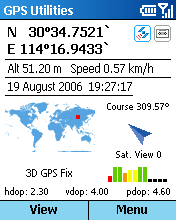
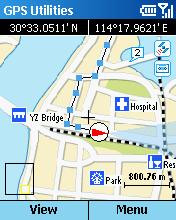
智慧型手機(Smartphone)和PDA上,都有一些可以記錄GPS座標和高度的軟體,適合用於紀錄慢跑或單車運動的路徑。例如,Efficasoft GPS Utilities或GPSDash等產品,把這些軟體紀錄的GPS資料彙整後讀入Google Maps,即可製作出個人化地圖。下圖是Efficasoft GPS Utilities的操作畫面:


若要在您自己的網站上運用Google Maps,必須要到Google Maps API網站申請一個key(鍵碼),Google透過這個獨一無二的key,追蹤用戶使用Google Maps的情況。底下是筆者建立的地圖資訊XML檔中的一筆資料,其中包含地點的座標,文字說明、圖檔位址,以及給資訊面版編排用的HTML表格標籤。
<?xml version="1.0" encoding="utf-8"?>
<g>
<marker
lat="-33.87030419893996"
lng="151.20900750160217" label="雪梨塔">
<info><![CDATA[
<table width="360" border="0">
<tr>
<td>
從雪梨塔(Sydney Tower)望向雪梨歌劇院的夜景。
</td>
</tr>
<tr>
<td>
<img src="images/sydney_tower.jpg"
width="360" height="270"/>
</td>
</tr>
</table>
]]></info>
</marker>
</g>
在Google Maps API 1.x版本中,有提供一個開啟資訊視窗的openInfoWindowXslt()函數,接受XSLT參照以及XML轉換成HTML顯示,但在2006年4月3日推出的2.0版裡,這個方法被拿掉了,所以筆者使用openInfoWindowHtml()函數開啟資訊視窗,並直接傳給它HTML標籤。在資訊視窗中使用表格編排時,不要使用100%大小,請用明確的數值設定,否則版面可能會走樣。
1.0版本採用GPoint()設定座標點和縮放倍率,設定時,經度在前,緯度值在後;2.0版建議改用GLatLng(),而且第一個參數是「緯度」,第二個是「經度」。此外,2.0版本對於縮放比例數值的定義不同,縮放比例值設定成0,在2.0版中代表縮到最小(亦即:呈現整張世界地圖)。

你好
Cubie,參考了你的教學文章,炮製了一份白兵人侵香港某地的地圖,非常實用及有趣。今我亦加入GPS Route行走路線,借用gpsvisualizer.com的htm借出作藍本,把大量route坐標資料跟你的白兵htm拼合在一起。
http://www.terewong.com/gps/gps5.htm
請問一下,可否跟你的相片xml一樣,可以做到把 route坐標亦分開放在另一個xml裡,同樣地用request.open打開。那麼白兵的htm可以清簡一點,日後的地圖製作也可以方便一些。由於小弟不曉得 programming,所以指教一下。謝謝。
terewong
黃兄:
wow~你有好多gadgets!
請下載這個XML,將它修改成你的地圖資訊:
https://swf.com.tw/sydney.xml
然後複製雪梨網頁的原始碼並將sydney.xml和這個網頁放在同一個目錄,就能運作了。複製原始碼之後,記得把Google Maps的Key換成你自己申請的那一個。
jeffrey
你好!我目前在進行網路問卷的製做,當中有用到互動式的google map,目的是希望受訪者可以在圖上點選綠地。但是我不知道該如何將受訪者點選後的位置記錄起來,不知道可不可以請你給我一點意見?非常感激!!
我的網站是http://personalpages.manchester.ac.uk/postgrad/Wan-yu.Shih/Index.html
hi celesta:
你可以透過google maps的GEvent事件物件的addListener()方法來感應或擷取用戶的滑鼠事件。語法說明與範例請參閱Google Maps的技術文件:
http://code.google.com/apis/maps/documentation/events.html#Event_Listeners
have fun!
jeffrey