在Dreameaver中設定網頁的「關鍵字」與「描述」中繼資料
文∕趙英傑
本文旨在補充《Adobe Certified Associate(ACA)國際認證-Adobe Dreamweaver CS3網站視覺設計與網頁製作》書本第三章,說明網頁文件檔頭區裡的中繼(meta)資料的用途與設定方式。
網頁的「關鍵字(keyword)」和「描述(description)」內容都放在HTML的檔頭區(header),這些資料不會顯示在瀏覽器視窗中,它們的主要用途是讓搜尋引擎建立關鍵字索引。
「關鍵字」代表和文章內容相關聯的文字,設定關鍵字時,請不要超過10個,而且關鍵字必須是內文出現過的字。關鍵字太多,或者和內文無關,都有可能會被搜尋引擎當成是垃圾訊息(spam)。有些搜尋引擎不再仰賴網頁檔頭區的關鍵字和描述來建立索引資料,而會全面性地分析內文,自行判斷用戶檢索的關鍵字和文章的關聯性,據說Google已經不再依賴檔頭區的「關鍵字」和「描述內容」(請參閱 "SEO Checklist" 網站說明)。
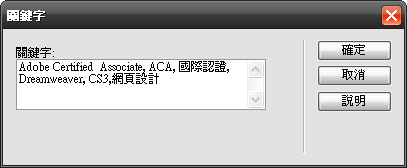
若要使用Dreamweaver設定關鍵字,請選擇主功能表的「插入→HTML→檔頭標籤→關鍵字」指令,開啟如下圖的「關鍵字」設定方塊。

關鍵字之間要用半形逗號分隔,請勿重複輸入相同的關鍵字。
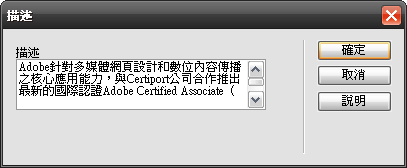
使用Dreamweaver設定網頁描述文字,請選擇主功能表的「插入→HTML→檔頭標籤→描述」指令,開啟如下圖的「描述」設定方塊。

網頁的描述文字,最好不要超過200個字。
書本相關內容
《Adobe Certified Associate(ACA)國際認證-Adobe Dreamweaver CS3網站視覺設計與網頁製作》書本中,其他與搜尋引擎最佳化(Search Engine Optimization,簡稱SEO)相關章節列舉如下:
- 第二章「中繼資料(metadata)與HTML文件結構」(3-4頁)
- 第三章「編輯網頁內文」(3-8頁)
- 第三章「設定網頁標題文字」(3-9頁)
- 第三章「網頁的結構與外觀樣式」(3-25頁)
- 第四章「設定圖像的替代文字」(4-19頁)
延伸閱讀:
- Google的「網站管理員指南」(中文)
- Google的 “Search Engine Optimization (SEO)” 文件(英文)
- Google Ranking Factors – SEO Checklist(英文)
