無障礙Flash網頁製作範例
文∕趙英傑
我偶爾會到逢甲大學附近的盲人按摩店消費,以前我都固定指名一位叫做「貓咪」的按摩師,後來他因病請假了一陣子,裡面的同事說他感冒;一個多月過後,貓咪還是沒出現,再次探詢之下才知道他得了胃癌過世了。他的老婆也在同一家按摩店服務,後來我才瞭解,在盲人按摩店工作的另一半對象,似乎也都是盲人。如果您曾經去過逢甲,就知道那裡的街道兩旁擠滿了汽機車,和夜市小販的推車,台灣很多地方就像那樣,不符合「無障礙空間」的要求,連盲胞的上班地點都如此,其他地方更不用說了。讀者也許會很好奇,盲胞如何到上班地點工作?答案是:坐計程車。在所有大眾運輸工具中,計程車應該算是最昂貴的,可是他們能選擇的方案實在太少了。比起本文要討論的虛擬無障礙空間,殘疾人士更需要實際的無障礙環境。
製作符合無障礙空間要求的網頁並不困難,只要參考【行政院研究發展考核委員會】的無障礙網路空間服務網,列舉的十四條規範(這是我的筆記),在製作網頁時留心一些細節即可。但是要讓Flash影片內容符合無障礙空間的要求,就有一點麻煩了:通常看起來越酷越炫的Flash操作介面,就越不容易符合無障礙空間的要求。這時,與其在Flash內容中加入符合規範的元素,倒不如另外製作一個僅包含圖片和文字的替代頁面。
工具軟體
底下是製作無障礙空間網頁的一些輔助工具程式。Macromedia Dreamweaver和Flash工具,都有提供製作符合無障礙網頁的「輔助功能」面版,但是這些工具可以提供額外的協助:
- 日本富士公司的ColorSelector(色彩選擇器),能幫助選擇良好的前景與背景色,避免選用不利於色盲患者辨別的顏色。專有名詞:
- cataract(白內障)
- protanopia(紅色盲)
- deuteranopia(綠色盲)
- tritanopia(藍色盲)
- 日本富士公司的ColorDoctor(色彩醫生),能模擬視障患者見到的色彩。
- Flash檢測程式(SWFObject),取代Macromedia Flash和Dreamweaver預設在網頁中嵌入Flash影片的方式,能判斷用戶端是否有安裝Flash外掛程式,並且嵌入適當的說明文字。
- 螢幕朗讀程式的模擬器(需要安裝Shockwave外掛程式),讀者可以從這個模擬器體驗視障人士如何瀏覽網頁。
除了軟體之外,讀者可以參考日本Pacific Supply這家專門販買輔助操作電腦用品的公司網頁,大致瞭解這些商品的樣子。
讓Flash可以被檢索
還有一些人認為Flash的內容無法被搜尋引擎檢索,其實這個問題可以用兩種方式解決:
- 在網頁中,透過HTML的註解文字(亦即,放在<!–標籤起始,–>標籤結束之間的文字),加入Flash內容的說明。
- 在Flash 8中,按下Ctrl和J按鍵,在「文件屬性」面版的「標題」和「說明」欄位輸入該Flash影片的文字資訊(影片不一定要匯出成Flash 8格式,才能保存這些資訊)。
無障礙Flash設計的軟體需求:
- Macromedia Flash Player 6 或更新版本
- Windows 98, 2000或XP
- 微軟IE瀏覽器5或更新版本
- 螢幕朗讀程式(screen reader):
- GW Micro Window Eyes 4.2或更新版本
- Freedom Scientific JAWS 4.5, 6.1或更新版本(有英文版和中文版)
- IBM Home Page Reader 3.04
- Dolphin HAL 6.50
- KDS PC Talker(日本廠商)
螢幕朗讀程式如何讀取Flash內容?Flash採用微軟公司的Microsoft Active Accessibility(簡稱MSAA)技術,把Flash影片的資訊傳遞給螢幕朗讀程式。螢幕朗讀程式預設可以讀取Flash影片中的文字物件,也能透過程式來辯識出按鈕和影片片段。
我很想嘗試朗讀程式配合Flash的效果,然而這些軟體都沒有提供全功能的試用版本,甚至有些連試用版都沒有。
體驗IBM的Home Page Reader軟體
Home Page Reader試用版沒有時間限制,但只能連結到特定網域:ibm.com、adobe.com、macromedia.com和www.w3c.org。試用版還包含「桌面朗讀程式(Desktop Reader)」,能配合微軟Windwos系統桌面和多種附屬應用程式運作,例如「記事本」和「媒體播放程式」,但不支援中文。
安裝IBM Home Page Reader軟體初期,安裝程式將會朗讀一段文字,詢問您是否讓它在安裝過程中提供語音提示。

這項語音安裝提示服務還不錯,可是安裝過程的某些步驟畫面切換得太快,朗讀程式會被自動打斷,變成只唸出對話方塊標題的情況,甚至連標題都還沒有唸完,就因為畫面變換,跳讀到下個畫面的標題和內容。比較奇怪的是唸”OK”按鈕時,它並不是唸出”OK button”,而是唸出類似:小於符號、反斜線、OK、…之類的文字,好像把格式化按鈕的內碼都唸出來了。
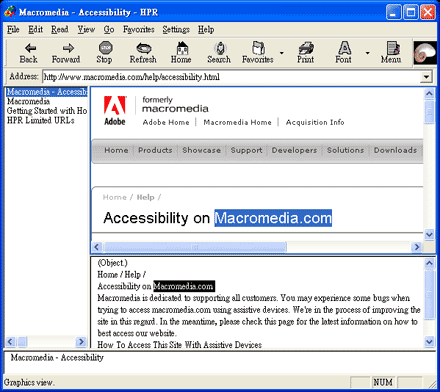
閱讀網頁內容時,Home Page Reader會在內文、連結文字和圖片的替代文字上,自動切換男聲和女聲發音,但是Macromedia網站上的Flash導覽列,Home Page Reader只會唸出: object,然後就跳過了。底下是Home Page Reader的操作畫面。左邊欄位顯示的是之前曾瀏覽過的網站歷程,右上角是目前瀏覽的網頁畫面,右下則與語音朗讀器所擷取到網頁文字訊息。

Flash的「輔助功能」面版和對應的ActionScript程式
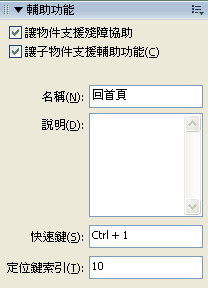
Flash影片裡的「可及性」資訊,可透過「輔助功能」面版(位於Flash 8的「視窗→其他面版→輔助功能」指令)或ActionScript程式設定。這個面版可以設定讓朗讀程式閱讀的標題和說明文字、快捷鍵說明(那只是文字語音提示,不是真正的快捷鍵設定)和定位鍵索引。

上圖是本文的範例檔案中,「首頁」鈕的「輔助功能」設定。定位鍵索引不需要連續,在設定時,索引編號之間最好能空幾個數字(例如,不要設定成1, 2, 3…,改設成5, 10, 15,…),以免將來要在某兩個物件之間安排其他定位物件時,需要連帶調整其他物件的定位鍵索引。
「輔助功能」面版當中的各個選項,也能透過ActionScript程式的_accProps全域屬性設定,範例如下:
// 設定整個影片的代表名稱 accProps.name = "無障礙Flash示範"; // 設定home_mc的名稱 home_mc._accProps.name = "回首頁"; // home_mc的輔助說明 home_mc._accProps.description = "按下Enter建,將跳轉到首頁。"; // 快捷鍵說明
home_mc._accProps.shortcut = "Ctrl + 1"; // 是否「不讓」物件支援輔助功能?false代表支援。 home_mc._accProps.silent = false; // 是否「不讓」子物件支援輔助功能? home_mc._accProps.forceSimple = false; // 更新輔助功能設定 Accessibility.updateProperties();
因為無法測試和模擬螢幕朗讀程式的效果,所以我先採用微軟的「文字轉換語音」功能(位於Windows的「控制台→語音」),發出"contact me(聯繫我)", "go to home page(到首頁)"等句子的電腦語音,並轉錄成wav檔再匯入Flash。當用戶按下Tab按鍵切換下圖的按鈕時,電腦揚聲器也將發出對應的語音。

當用戶按下Tab按鍵瀏覽Flash影片上的文字欄位、按鈕和影片,被瀏覽到的物件將取得「焦點(focus)」,而Selection類別物件的onSetFocus()方法將被觸發,並傳入oldFocus(之前取得焦點的物件參照)和newFocus(目前取得焦點的物件參照)。底下的程式將在取得焦點的物件上,發出對應語音:
// 建立聲音物件並附加聲音
var docSnd:Sound = new Sound();
var homeSnd:Sound = new Sound();
var contactSnd:Sound = new Sound();
docSnd.attachSound("documents");
homeSnd.attachSound("homepage");
contactSnd.attachSound("contact");
// 感應「焦點(focus)」
var selectListener:Object = new Object();
selectListener.onSetFocus = function(oldFocus, newFocus) {
if (newFocus != null) {
switch (newFocus._name) {
case 'doc_mc':
docSnd.start();
break;
case 'home_mc':
homeSnd.start();
break;
case 'contact_mc':
contactSnd.start();
break;
}
}
};
Selection.addListener(selectListener);
下面則是設定快捷鍵(如:按下Ctrl + 1時,執行按下home_mc片段的事件)的程式:
function keyHandler() {
// 鍵碼 49 代表鍵盤的按鍵 1
if (Key.isDown(Key.CONTROL) && Key.getCode() == 49) {
Selection.setFocus(home_mc);
home_mc.onRelease();
}
// 鍵碼 50 代表鍵盤的按鍵 2
if (Key.isDown(Key.CONTROL) && Key.getCode() == 50) {
Selection.setFocus(doc_mc);
doc_mc.onRelease();
}
// 鍵碼 51 代表鍵盤的按鍵 3
if (Key.isDown(Key.CONTROL) && Key.getCode() == 51) {
Selection.setFocus(contact_mc);
contact_mc.onRelease();
}
}
var keyListener = new Object();
keyListener.onKeyDown = keyHandler;
Key.addListener(keyListener);
完整的程式請參閱本文的範例影片。在Flash的影片測試環境下測試Tab按鍵之前,請記得先選擇「控制→停用鍵盤快捷鍵」指令。下圖顯示用戶在此影片上按下兩次Tab按鍵後,「焦點框」停留在「文件」選項的情況:

若要隱藏整個影片的黃色「焦點框」,請在影片的第一格關鍵影格,輸入底下的敘述:
_focusrect = false;
也可以個別設定按鈕或影片片段實體的「焦點框」顯示與否,例如,底下的敘述將隱藏「首頁」選項的焦點框:
home_mc._focusrect = false;
最後,請在此下載本文的範例檔。

拜讀您的作品
除了感謝您在無障礙網頁上的貢獻外
還有許多的感動
希望您能繼續為這個領域打氣
我們學校最近也正在努力製作無障礙網頁中
但是由於美工能力薄弱
不知道網路上是否有美觀的無障礙網頁範本可供參考?
感謝您的大作!也感謝您的用心!
姜老師您好:
Open Source Web Design網站目前有兩千多個以上的免費網頁版型提供下載,您可以依照需求來修改並添加無障礙網頁的規範內容。
jeffrey
回應一下「比較奇怪的是唸”OK”按鈕時,它並不是唸出”OK button”,而是唸出類似:小於符號、反斜線、OK、…之類的文字,好像把格式化按鈕的內碼都唸出來了」這一段。
他其實不是把格式化按鈕的內碼唸出來,而是因為看不懂中文,所以把中文字(例如「按鈕」)硬生生拆成內碼(一個 Big5 中文字可以拆成兩個 ASCII 內碼),然後把內碼唸出來……把那個 IBM Desktop Reader 的視窗開起來,就可以同步看到他在念甚麼,就能夠驗證這一點了。
IBM Desktop Reader / IBM Home Page Reader 用的是自己家的 ViaVoice 引擎來合成語音,沒有中文支援的情況下,就變成這樣。
新的 aiBrowser 改用系統內建的 TTS 引擎,就不會硬把中文拆成兩個內碼來念,但是在沒有中文 TTS 引擎(一般大概祇會裝英文,難找到中文的可以裝)的情況下,就祇會唸英文字,中文字一律跳過。現在有一個開放源碼的 NVDA 螢幕朗讀軟體,基本上也是一樣的。
hi 絕地大師:
非常感謝您提供這麼豐富的資訊 🙂
我指的那個”OK Button”是IBM Home Page Reader軟體安裝過程中一個畫面,我記得畫面上顯示的就是OK,所以它讀出OK Button之類的語音。
thanks,
jeffrey
是的,在安裝 IBM Home Page Reader 的時候,他就是先載入 IBM Desktop Reader 來念他自己 🙂
hey 想請教個問題
如果像是swf翻書效果
是否也可以使用此方法加上A+無障礙說明?
謝謝
我相信可以。
have fun!
jeffrey