使用ActionScript 3.0的Timer類別製作計時器
文∕趙英傑
本文旨在補充《碼上就會:Flash CS3動畫設計寶典》書本第十二章的迴圈敘述,說明定時器程式的寫法。請按此連結下載本文範例檔(請用Flash CS3軟體開啟)。
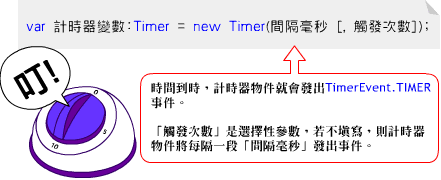
計時器是許多遊戲動畫不可或缺的元素,它可以顯示玩家花了多少時間過關,或者倒數經過的時間。在ActionScript 2.0中,計時器通常採用getTimer()函數撰寫而成,本單元介紹的計時器則採用ActionScript 3.0的Timer類別製作。Timer類別物件的基本語法如下:

每當指定的「間隔毫秒」時間到時,計時器物件就會發出TimerEvent.TIMER事件。「觸發次數」是選擇性參數,若不填寫,則計時器物件將每隔一段「間隔毫秒」發出事件。
例如,底下的程式將在每隔500毫秒(亦即,0.5秒),在輸出面版呈現“你好!”,重複三次:
var t:Timer = new Timer(500, 3);
t.start();
t.addEventListener(TimerEvent.TIMER, onTime);
function onTime(e:TimerEvent):void {
trace("你好!");
}
基本的計時器
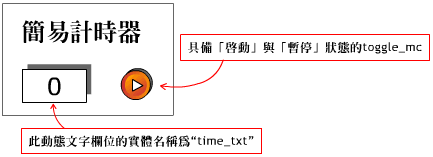
假設讀者想製作一個如下圖外觀的計時器,文字欄位右邊的按鈕是一個包含「啟動」與「暫停」按鈕的影片片段,其實體名稱為“toggle_mc”。當用戶按下「啟動」鈕後,計時器將開始計時,而「啟動」鈕將切換成「暫停」鈕。

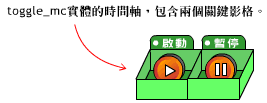
雙按舞台上的「控制鈕」,進入它的時間軸,即可看見它的時間軸架構,其中,第一格影格的標籤名稱叫做“啟動”,第二格則叫做“暫停”。

請在此影片主舞台actions圖層的第一格關鍵影格,建立一個每1000毫秒(即:1秒鐘)觸發一次的Timer物件,以及計算經過秒數的變數counter:
var timer:Timer = new Timer(1000); var counter:int = 0;
接著撰寫計時器物件timer的事件偵聽程式,每過了1000毫秒,onTimer函數將被執行,並將累加後的counter值顯示在time_txt欄位。
timer.addEventListener(TimerEvent.TIMER, onTimer);
function onTimer(e:TimerEvent):void {
counter ++;
time_txt.text = counter;
}
Timer計時器物件在執行start()方法之後才會啟動;停止計時的方法則是執行其stop()方法。請繼續輸入底下toggle_mc的滑鼠事件程式:
toggle_mc.addEventListener(MouseEvent.CLICK,
startTimer);
function startTimer(e:MouseEvent):void {
// 如果toggle_mc目前顯示的是“啟動”影格標籤畫面…
if (toggle_mc.currentLabel == '啟動') {
// …切換到“暫停”標籤影格
toggle_mc.gotoAndStop('暫停');
// 啟動計時器
timer.start();
} else {
// 否則,切換到“啟動”標籤影格,
toggle_mc.gotoAndStop('啟動');
// 並停止計時
timer.stop();
}
}
倒數計時
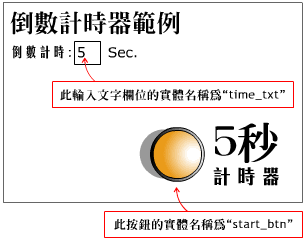
倒數計時程式的邏輯正好和上面的程式相反:先設定預定時間(秒數),每隔一秒鐘減去1,直到時間值等於0為止。本文附件的timer_2.fla原始檔,包含三個關鍵影格畫面,第一格影格畫面包含一個實體名稱為“start_btn”的倒數計時啟動鈕,以及輸入秒數的“time_txt”欄位:

初始變數與按鈕的事件處理程式如下,當用戶輸入倒數時間後,按下「啟動(start_btn)」鈕,程式將在counter變數存入倒數時間,並啟動計時器:
// 計數變數
var counter:int = 0;
// 建立計時器物件,每隔一秒觸發。
var timer:Timer = new Timer(1000);
// 按鈕的事件處理程式
start_btn.addEventListener(MouseEvent.CLICK,
countDown);
function countDown(e:MouseEvent):void {
// 讀取用戶輸入的倒數時間
counter = int(time_txt.text);
timer.start();
gotoAndStop(2);
}
第三格的影格標籤名稱為“end”,用於顯示倒數結束畫面:

倒數計時的主體程式碼如下:
timer.addEventListener(TimerEvent.TIMER,
onTimer);
function onTimer(e:TimerEvent):void {
counter --;
// 倒數到0時,跳到“end”畫面。
if (counter == 0) {
timer.stop();
gotoAndStop("end");
}
// 在time_txt欄位顯示倒數秒數
time_txt.text = counter;
}

你好,老师,我想问一下,两个TIMER同时运行并都读写同一个数组,应该会存在读写冲突,该怎么解决这个问题?谢谢
为什麽要让两个Timer读写同一个数组?
在处理SOCKET时,因为发的包太快SWF处理速度来不及就容易缓冲区满了,我想的处理办法是SOCKET读到数据就PUSH到一个数组,再开一个TIMER来专门处理数据,这样就存在读写冲突了
你好!
如果我想做一個3分鐘倒數的計時器, 想問如何將倒數的顯示由”180秒”變成”3分鐘”呢?