在視窗間通訊:使用JavaScript(一)
文∕趙英傑
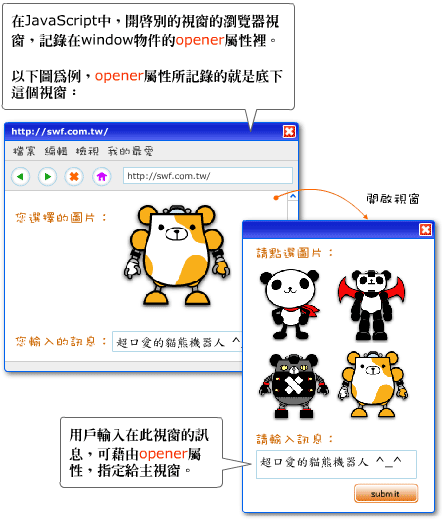
使用window.open()函數開啟視窗後,被開啟的瀏覽器視窗(範例檔名為opened.htm)中的opener屬性,將存放「開啟者」視窗(範例檔名為index.htm),如下圖所示:

上圖使用的圖示(icon),取自“Mindy Weaver”繪製的“Panda-Z”圖示集,讀者可以在Icon Factory網站下載Windows與Mac版本的icon(註:本文的下載範例並未使用該圖示)。
本文的範例程式,將說明如何從被開啟的視窗中,傳遞訊息給「開啟者」視窗(或者相反),以及從被開啟的視窗點選圖片,改變「開啟者」視窗中的對應顯示圖片。
先複習之前的文章談到的「開啟視窗」函數,請將底下的JavaScript程式放在網頁的檔頭區:
<script language="javascript">
function openWindow(url, id, args) {
window.open(url,id, args);
}
</script>
接著在網頁的內文區輸入底下的表單HTML,建立一個按鈕:
<form id="form1" name="form1">
<input type="button" value="開新視窗"/>
</form>
為了便於JavaScript控制,表單(<form>標籤)使用id和name屬性,將它命名成“form1”。其中,id屬性用於IE瀏覽器,name屬性則用於Netscape和FireFox瀏覽器。
請在按鈕元素中,加上開啟opened.htm的事件處理常式:
<form id="form1" name="form1"> <input type="button" value="開新視窗" onClick="openWindow('opened.htm', 'myWin', 'width=360, height=570');"/> </form>
在按鈕元素的下一行,建立一個多行文字欄位(textarea)。筆者把多行文字欄位命名成“msg”,用來接收從被開啟的視窗傳入的訊息:
<form id="form1" name="form1"> <input type="button" value="開新視窗" onClick="openWindow('opened.htm', 'myWin', 'width=360, height=570');"/> <p>您輸入的訊息:<br /> <textarea id="msg" name="msg"></textarea> </p> </form>
網頁製作完畢後,將它命名成index.htm儲存。接著製作將被開啟的opened.htm網頁。
請在新的網頁的檔頭區,建立底下的JavaScript程式:
<script language="javascript">
// 傳送訊息並關閉視窗
function closeWindow() {
opener.document.form1.msg.value =
document.form2.msg.value;
window.close();
}
</script>
自訂函數closeWindow()裡的opener,將參照到「開啟者」(index.htm檔)視窗。為了設定「開啟者」視窗網頁文件(document)中的form1表單,裡面的msg多行文字欄位的值(value),程式敘述要寫成:
opener.document.form1.msg.value
相對地,底下的敘述代表取出這個視窗文件裡的form2表單中的msg欄位之值:
document.form2.msg.value
window物件的close()函數,其作用就是關閉此視窗。
請在此網頁的內文區,建立一個名叫form2的表單、msg多行文字欄位,以及一個觸發執行closeWindow()函數的按鈕:
<form id="form2" name="form2"> 請輸入您的訊息:<br /> <textarea id="msg" name="msg"></textarea> <p> <input type="button" onClick="closeWindow();" value="關閉視窗"/> </p> </form>
請將此網頁命名成opened.htm,儲存在和剛剛的index.htm相同的路徑中。儲存完畢後,先開啟index.htm檔,從中開啟opened.htm後,在opened.htm的欄位中輸入一些文字,最後按下「關閉視窗」鈕,即可看到訊息被傳遞到「開啟者」視窗的欄位裡面了。
除了從被開啟的視窗,傳遞訊息給「開啟者」視窗之外,「開啟者」視窗也能傳遞訊息給被開啟的視窗。要訣是,window.open()函數執行後,將傳回被開啟視窗的參照。程式將能透過此參照控制被開啟的視窗。
請將index.htm的JavaScript程式改成:
<script language="javascript"> // 存放被開啟視窗的參照 var w; function openWindow(url, id, args) { w = window.open(url,id, args); } // 傳送訊息給被開啟的視窗 function sendMsg() { if (w && !w.closed) { w.document.form2.msg.value=document.form1.msg.value; w.focus(); } else { alert("目標視窗未開啟!"); } } </script>
sendMsg()自訂函數用來將此文件的msg欄位之值設定給被開啟的視窗。請注意,設定另一個視窗的狀態時,若該視窗未被開啟,JavaScript程式將會出錯。因此,我們有必要使用if敘述加以判斷。
如果w有設定值,而且(&&)該視窗的closed屬性值不是false,就表示目標視窗處於開啟狀態,程式可以改變該視窗文件裡的msg欄位值。當我們在「開啟者」視窗的欄位中輸入數值時,被開啟的視窗會被擺到目前視窗的後面。
為了讓用戶看清楚設定數值的結果,可以用window物件的focus()函數,把指定的瀏覽器視窗設定成顯示在最前面。
假如目標視窗尚未被開啟,或者被關閉了,上面的程式碼將顯示一個警告訊息:目標視窗未開啟!
請按此下載本文的範例程式。

寫的真詳細, 還有範例可以下載~
:razz:拿來研究囉!! 謝謝~
thank you !