製作Adobe AIR桌面應用程式(二):建立螢幕破壞程式
文∕趙英傑
延續上一篇「製作Adobe AIR桌面應用程式(一)」的說明,本文將以Lee Brimelow製作的螢幕破壞應用程式的範例(Adobe AIR War Desktop),說明實際使用Flash Professional CS5製作Adobe AIR軟體的過程。
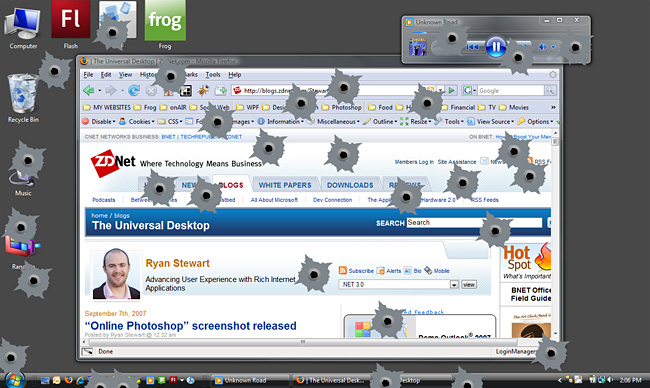
這AIR程式是個桌面小玩意,它的特色是程式的背景是透明的。執行此應用程式後,每當按一下滑鼠鍵,它就會發出槍擊的聲音,並且在游標位置留下一個彈孔。

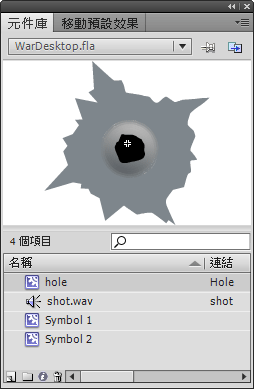
請先下載此範例的原始檔並使用Flash CS5軟體開啟,您將看見,其中的彈孔是元件庫裡的“hole”影片片段元件,槍聲則是“shot”聲音元件。

影片的舞台上還放置了一個用來感應用戶按下滑鼠的透明影片片段元件,其實體名稱為“cover”。cover被程式設定成4000 x 4000像素大小,中心點移到-2000, -2000,以確保它可以覆蓋用戶的整個螢幕,實際的ActionScript 3.0程式片段如下:
cover.width = 4000; cover.height = 4000; cover.x = -2000; cover.y = -2000;
每當cover元件偵聽到click事件時,shoot函數就會被觸發:
cover.addEventListener(MouseEvent.CLICK, shoot);
// 建立槍聲的物件
var s:shot = new shot();
function shoot(e:Event):void
{
// 建立彈孔物件,並將它附加在游標位置。
var h:Hole = new Hole();
this.addChild(h);
h.x = this.mouseX;
h.y = this.mouseY;
// 播放槍聲
s.play();
}
比較特別的是NativeWindow類別,它用於建立與控制原生桌面視窗的介面,也就是讓程式看起來像一般的Windows或Mac OS的應用程式;這個類別只能用於Adobe AIR(註:行動裝置和電視版AIR不支援),若您嘗試將此影片發佈成Flash Player播放格式,將會出現錯誤。
// 設定不縮放舞台 stage.scaleMode = StageScaleMode.NO_SCALE; // 讓此程式視窗始終呈現在所有視窗之前(亦即,遮住其他視窗) stage.nativeWindow.alwaysInFront = true; // 以全螢幕方式呈現此應用程式 stage.displayState = StageDisplayState.FULL_SCREEN;
程式碼就這麼一點點。
設定應用程式描述檔
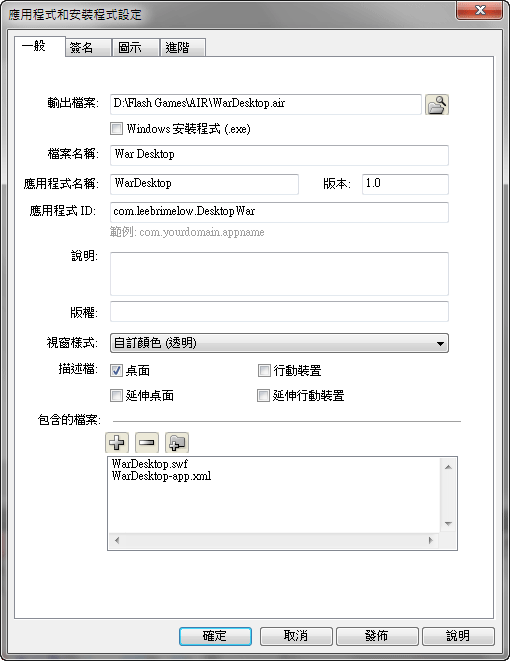
Flash會自動幫我們產生應用程式描述檔,但我們大都需要自行修改預設值。請選擇「檔案→Adoeb AIR 2設定」指令,開啟如下的「應用程式和安裝程式設定」面板。

需要留意的是「應用程式ID」應該要設定成不重複的唯一值,因此通常採用倒序排列的「網域名稱」,加上「應用程式名稱」來命名。例如,此應用程式原創者的網域名稱是“leebrimelow.com”,所以「應用程式ID」應設定成:com.leebrimelow.DesktopWar。
由於此螢幕破壞程式的軟體視窗是透明的,所以請在「視窗樣式」下拉式選單選擇「自定顏色式(透明)」。
「描述檔」選項請勾選「桌面」。
如果需要嵌入其他.swf檔或者文字檔、圖片、聲音…等文件,請按下面板底部「包含的檔案」選項中的「+」鈕,選擇要嵌入的檔案;預設嵌入的兩個檔案分別是Flash內容和應用程式設定檔。
