ActionScript 3.0裡的stage(舞台), root和MainTimeline(主時間軸)
文∕趙英傑
本文旨在補充《碼上就會:Flash CS3動畫設計寶典》書籍11-20頁「調整物件的『深度』」,以及12-24頁「認識『顯示物件』與『顯示物件容器』」這兩節。
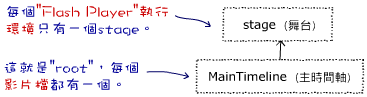
本文將透過一個簡單的範例說明stage(舞台)物件,以及MainTimeline(主時間軸)和root的概念。請按此連結下載範例檔。
- MainTimeline和root:每個Flash影片都有一個「主時間軸」,也就是位於最上層舞台的時間軸,在程式中透過「顯示物件」(如:影片片段、文字欄位、按鈕…等等)的root屬性存取。
- stage:每個Flash影片也都有一個stage(舞台)物件,而且在Flash的執行環境(Flash Player)中,也僅有一個stage。程式透過「顯示物件」的stage屬性存取舞台。
「舞台」和「主時間軸」的關係如下,在播放Flash影片時,Flash Player會自動把影片的「主時間軸」掛載在「舞台」之下,換句話說,MainTimeline是stage的唯一子物件(child)。

若在空白的ActionScript 3.0影片檔的關鍵影格內輸入底下的程式敘述:
trace(this);
或者:
trace(this.root);
輸出面版將呈現如下的訊息,代表"this"或"this.root"指的是MainTimeline(主時間軸)物件:
[object MainTimeline]
底下的敘述將指向影片的「舞台」:
trace(this.stage);
stage的numChildren屬性將傳回1,代表「舞台」底下只有一個子物件,就是「主時間軸」。
trace("舞台的子物件數量:" + stage.numChildren);
因此,底下指向stage的第一個子物件(索引編號0)的敘述,也代表指向主時間軸:
trace(this.stage.getChildAt(0));
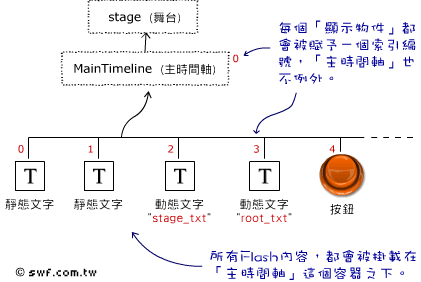
下圖是範例 b.fla 檔的舞台畫面,包含兩個靜態文字欄位、兩個動態文字欄位、一個按鈕和兩張圖片。

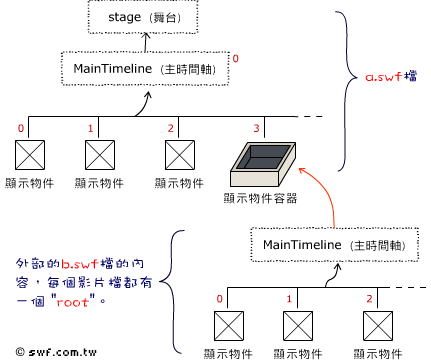
從程式的角度來看,這個影片的物件階層架構如下(註:各個元素的索引編號是我隨便寫的,在此範例中,索引編號的前後順序不重要)。無論是徒手繪製在主時間軸,還是程式產生的「顯示物件」,都會被掛載在MainTimeline底下:

主舞台上的動態文字欄位的實體名稱分別叫做stage_txt與root_txt,因此,底下的敘述將在stage_txt欄位中顯示"hello":
stage_txt.text = "hello";
或者,先建立一個明確指向「主時間軸」的參照,再透過它設定主舞台上的stage_txt欄位文字:
var r = this.root; r.stage_txt.text = "hello";
舞台上的按鈕實體名稱叫做a_btn,底下的按鈕事件偵聽程式將在用戶按一下此按鈕時,分別透過stage與root參照設定stage_txt和root_txt欄位的文字:
a_btn.addEventListener(MouseEvent.CLICK, doClick);
function doClick(e:MouseEvent):void {
// 指向「主場景」
var c = this.stage.getChildAt(0);
// 指向主場景上的 "stage_txt" 欄位
var t = c.stage_txt;
// 指向「主時間軸」
var r = this.root;
// 設定兩個動態欄位的文字
t.htmlText = "<font color='#000000'>我來自 b.swf</font>";
r.root_txt.text = "我是 B";
}
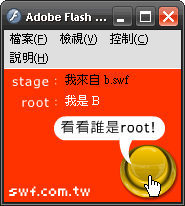
上面的程式執行結果如下:

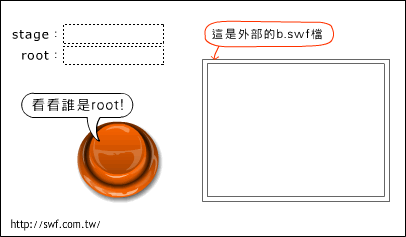
下圖是 a.fla 檔的舞台畫面,除了原有的欄位和按鈕之外,多了一個實體名稱為 b_mc 的影片片段。

Flash Player可以載入多個.swf檔一起播放。此範例程式將透過Loader類別載入相同路徑底下的外部影片 b.swf 檔,並將它附加在 b_mc 實體中,影片的階層架構將變成:

請注意,載入的b.swf仍保有自己的「主時間軸」,但是不會有自己的stage物件。a.fla檔的關鍵影格程式如下:
// 載入b.swf檔
var fileURL:URLRequest = new URLRequest("b.swf");
var loader:Loader = new Loader();
loader.load(fileURL);
// 將載入的b.swf檔置入b_mc
b_mc.addChild(loader);
// 按鈕的事件偵聽程式
a_btn.addEventListener(MouseEvent.CLICK, doClick);
function doClick(e:MouseEvent):void {
// 指向「舞台」的參照
var c:DisplayObjectContainer = this.stage.getChildAt(0) as DisplayObjectContainer;
// 指向舞台上的 "stage_txt" 欄位
var t:TextField = c.getChildByName("stage_txt") as TextField;
// 指向「主時間軸」
var r = this.root;
// 設定兩個欄位的文字
t.htmlText = "<font color='#FF0000'>我來自 a.swf</font>";
r.root_txt.text = "我是 A";
}
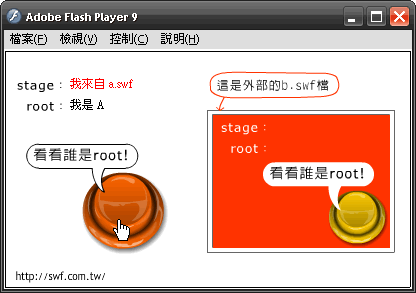
底下是按下a.swf檔裡的按鈕的結果:

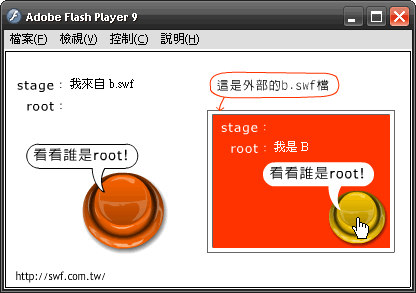
下面則是按下載入b_mc裡的b.swf檔的按鈕的結果,讀者可以看到,指向「舞台」(stage)的敘述,會把文字填入a.swf的欄位,而不是它自己內部的stage_txt。因為在執行階段,Flash Player只有一個stage物件!


老師您好,
請問什麼是設定AS連結,
是勾選元件屬性裡的”匯出給ActionScrip使用”此選項嗎?
之前的程式只有在圖層1的影格1進行,
進行新增元件及拖曳擺設等動作都是正常運作,
但是今天把按鈕分到圖層2的影格11卻發生了錯誤,
不知該如何處置,
麻煩老師您了,
謝謝老師
依據你的程式碼,你應該:
1. 在元件庫”orange_mc”元件上按右鍵,選擇「屬性」。
2. 開啟「進階」設定
3. 勾選「匯出給ActionScript使用」
4. 確認「類別名稱」是”orange_mc”
5. 按下「確定」
thanks,
jeffrey
老師您好,
你說的動作我都已經做過了,
可是卻還是不行,
不知道該如何處理了…
謝謝老師
我不清楚你的影片結構,但是程式碼是沒問題的。你的影片的第1個影格和11個影格程式碼沒有關連,建議先單獨測試第11個影格畫面。
good luck!
jeffrey
謝謝老師,
已找到問題,
謝謝