使用Photoshop的「畫面錯位(Offset)」濾鏡製作網頁無接縫背景圖
文∕趙英傑
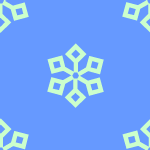
網頁的背景圖片預設將自動堆砌、佈滿整個視窗。若將網頁背景設定成底下的圖樣:

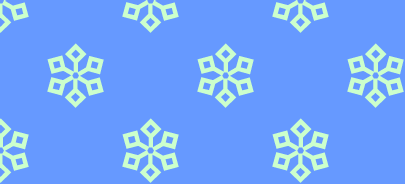
畫面將呈現如下圖的對稱拼貼樣式:

透過Photoshop內建的「畫面錯位(Offset)」濾鏡,就能輕鬆地將圖像轉換成無接縫的拼貼背景。以Photoshop CS3版本製作上面的雪花圖像為例,步驟如下(註:舊的Photoshop版本操作步驟一樣,只是匯出Web圖像的指令不同罷了):
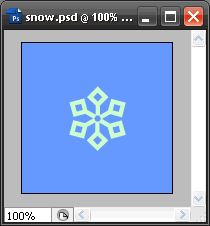
- 開啟範例檔(請按此連結下載)裡的snow.psd檔。筆者已經事先在其中放置一個雪花圖案。此圖檔的尺寸是150 x 150像素。

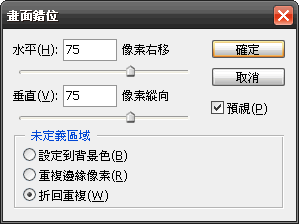
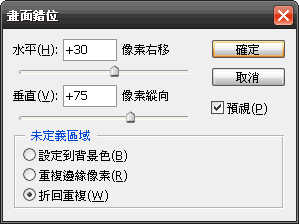
- 選擇「濾鏡(Filter)→其他(Other)→畫面錯位(Offset)」指令。將水平(Horizontal)與垂直(Vertical)位移都設定成75像素,並使用預設的「折回重複(Wrap Around)」選項,讓原本位於中央的圖像分佈到四個角落。

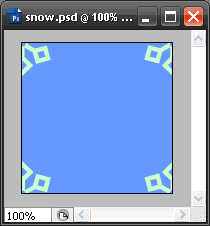
- 按下「確定」鈕,即可完成四角無縫拼貼的圖案。

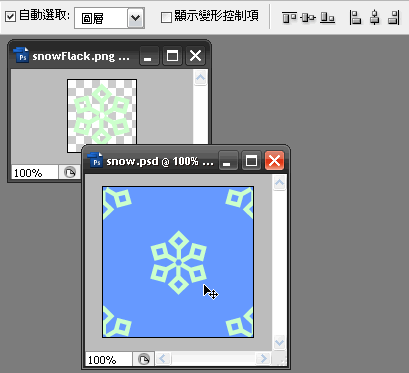
- 開啟"snowFlack.png"範例檔,並選用「移動工具」,把snowFlake.png檔案視窗裡的雪片圖像,直接拖放到snow.psd視窗裡面。

- 選取「圖層」面版裡的兩個圖層,再按下「移動工具」屬性面版上的「對齊垂直居中」與「對齊水平居中」按鈕,讓剛才的雪花圖案居中對齊。
- 選擇「檔案→儲存為網頁與裝置用」指令,匯出GIF或PNG格式的圖像。
補充說明,雪花圖案最簡易的做法,是到P22網站下載雪花字體並安裝之後,在Photoshop中選擇該字體(P22 Snowflakes),就能直接敲打出各式各樣的雪片了。
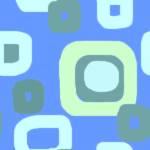
「畫面錯位(Offset)」中的水平和垂直錯位並不一定要對稱,以下圖為例:

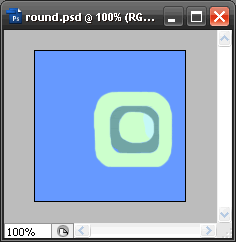
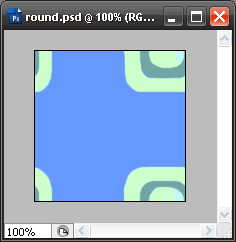
製作時,先在畫面上先繪製一個矩形:

再選擇「畫面錯位」指令,設定水平和垂直錯位值:

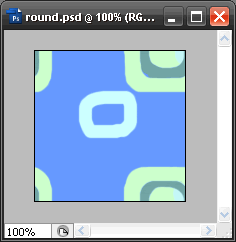
將獲得下圖的結果:

重複這兩個步驟,直到滿意為止:先繪圖,再執行「畫面錯位」指令,最後就能完成手繪無接縫的拼貼背景圖了。


Wow, really cool~
never think of it
這是個很棒的方法:shock:
謝謝 !
不客氣
了不起!:lol:
希望對妳有幫助
大大,我想問如果要用紙質或石質的圖片(像你這頁的背景)作為網頁無縫背景也是一樣的作法ㄇ?:roll:多謝大大不另賜教!
如果你是使用Adobe Photoshop CS2或以前的版本,最快的方法是透過Adobe ImageReady的Tile Maker濾鏡。
在Photoshop中,將影像素材轉換成無接縫的網頁背景,同樣是採用「畫面錯位(Offset)」濾鏡,參數設定也一樣:讓影像錯位寬、高的一半。
錯位後的影像接縫應該會很明顯。你可以用「仿製印章工具」、筆刷、模糊…等工具,以及圖層遮色片等影像處理技巧來消除圖像之間的接縫。