建立轉換ASCII文字的Webcam網路攝影機Flash影片
文∕趙英傑
最近在Maso的blog看到webcam(網路攝影機)視訊畫面轉成ASCII字元的實驗,覺得很有趣,所以自己也嘗試製作一個。如同Maso提到的,這個程式的原理是先把影像畫面轉換成灰階後,再依據像素的明暗程度,對應顯示不同的字元。下圖是本文範例影片的示範效果,文字欄位採用系統的_typewriter定寬字,並設定-4pt的行距。

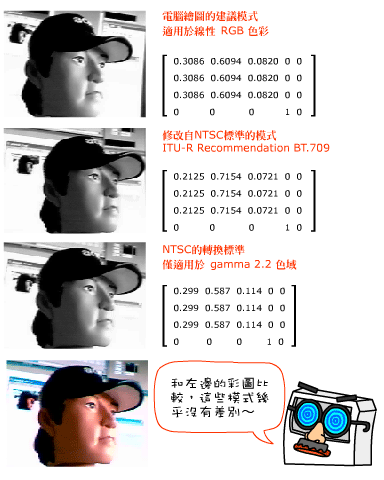
彩色影像轉換成灰階的方法,是把圖像資料乘上一個4 x 4格式的轉換矩陣;依據Paul Haeberli先生的這份文件,以及這個採用微軟.Net平台的C#語言寫成的ASCII Art程式教學文件說明,灰階轉換矩陣有底下三種形式:

除了明暗度(luminance)之外,4×4矩陣也用於調整色相、對比和飽和度操作。
ActionSrcript語言採用ColorMatrixFilter類別來設定色彩轉換矩陣濾鏡。以灰階轉換為例,範例程式如下:
// 設明暗度階轉換矩陣
var R:Number = 0.3086; // 或 0.2125
var G:Number = 0.6094; // 或 0.7154
var B:Number = 0.0820; // 或 0.0721
var matrix:Array = [R, G, B, 0, 0,
R, G, B, 0, 0,
R, G, B, 0, 0,
0, 0, 0, 1, 0];
var gray:ColorMatrixFilter = new ColorMatrixFilter(matrix);
var myFilters:Array = [gray];
在底下的範例影片中,左邊是未處理的webcam畫面,右邊則是採用BitmapData類別擷取視訊的點陣格式,並套用灰階轉換矩陣後的效果。讀者可按此連結下載此範例原始檔(請使用Flash 8或更高版本的軟體開啟)。
底下是本文的範例影片,筆者使用"MWHNBREF#%$@&XKGA4UDPZVJ90SLC()?321\|/!;*+^=~-‘. "這48個字元,代表由暗到明的像素,並且每隔3個像素取樣(也就是說,僅取出點陣圖像中的0, 3, 6, 9…像素,並轉成對應的字元)。讀者可按此連結下載此範例原始檔。

好文章,分享給更多人
我轉貼於此
http://bbs.flash2u.com.tw/dispbbs_180_92449_1_1.html
有標明作者、出處網址
若覺得不適合請告知