使用JavaScript驗證身份證號碼及其原理
文∕趙英傑
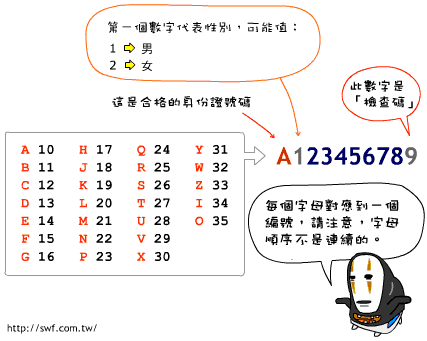
電子商務或者一般的會員註冊網站,經常需要使用身份證號碼驗證程式。身份證號碼有一定的組成規則,以台灣地區為例,首碼一定是英文字母,後面跟著代表性別的數字1或2,然後再銜接8個數字。A123456789是一個合格的身份證號碼,驗證原理如下圖所示:

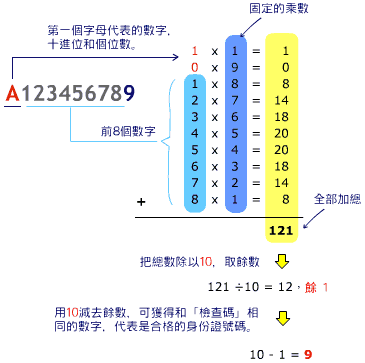
底下是驗證此號碼是否合格的計算公式:

根據上圖的說明,我們可以用JavaScript的正規表達式(Regular Expression),加上簡易的字串與數學運算式,寫出如下的驗證函數:
function checkID(idStr){
// 依照字母的編號排列,存入陣列備用。
var letters = new Array('A', 'B', 'C', 'D',
'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M',
'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V',
'X', 'Y', 'W', 'Z', 'I', 'O');
// 儲存各個乘數
var multiply = new Array(1, 9, 8, 7, 6, 5,
4, 3, 2, 1);
var nums = new Array(2);
var firstChar;
var firstNum;
var lastNum;
var total = 0;
// 撰寫「正規表達式」。第一個字為英文字母,
// 第二個字為1或2,後面跟著8個數字,不分大小寫。
var regExpID=/^[a-z](1|2)\d{8}$/i;
// 使用「正規表達式」檢驗格式
if (idStr.search(regExpID)==-1) {
// 基本格式錯誤
alert("請仔細填寫身份證號碼");
return false;
} else {
// 取出第一個字元和最後一個數字。
firstChar = idStr.charAt(0).toUpperCase();
lastNum = idStr.charAt(9);
}
// 找出第一個字母對應的數字,並轉換成兩位數數字。
for (var i=0; i<26; i++) {
if (firstChar == letters[i]) {
firstNum = i + 10;
nums[0] = Math.floor(firstNum / 10);
nums[1] = firstNum - (nums[0] * 10);
break;
}
}
// 執行加總計算
for(var i=0; i<multiply.length; i++){
if (i<2) {
total += nums[i] * multiply[i];
} else {
total += parseInt(idStr.charAt(i-1)) *
multiply[i];
}
}
// 和最後一個數字比對
if ((10 - (total % 10))!= lastNum) {
alert("身份證號碼寫錯了!");
return false;
}
return true;
}

最後的檢查程式如果身份證尾碼為0的時候會有錯誤.
小弟把他增加了幾行.
//規則一餘數為零,且檢查碼需為零
if (lastNum == 0 && (total % 10) != 0 ){
alert(\”身份證號碼寫錯了!\”);
return false;
}
//規則二餘數與檢查碼需相符
if ((10 – (total % 10))!= lastNum) {
alert(\”身份證號碼寫錯了!\”);
return false;
}
非常感謝
不好意思.我原來那段好像還是有點瑕疵.
這樣比較好點.
//規則一餘數為零,且檢查碼需為零
if (lastNum == 0 && (total % 10) != lastNum ){
alert(\”身份證號碼寫錯了!\”);
return false;
}
//規則二餘數與檢查碼需相符
if (lastNum != 0 && (10 – (total % 10))!= lastNum) {
alert(\”身份證號碼寫錯了!\”);
return false;
}
不好意思,因為最近剛碰網頁,想請教您一個問題
if (idStr.search(regExpID)==-1) {
這一行的search是另外寫的元件
還是javascript裡面本來就有的語法呢?
感謝您~
那是JavaScript語言內建的正規表達式(Regular Expression)的指令。
Cubie大大:
那如果我執行這支程式的時候,IE說”物件不支援此屬性或方法”
錯誤在這行 if (idStr.search(regExpID)==-1)
這可能是什麼原因呢?想請教一下 >< 謝謝您!
(是因為我的電腦環境嗎?還是因為我什麼沒有用到呢?)
咦?你在呼叫checkID()函數時,有傳入參數嗎?像這樣:
checkID(“A1234567890”);
喔?大大,我執行程式的時候,瀏覽器沒反應呢?
我是這樣想的:輸入A1234567890->按下按鈕->開始跑程式
可以指點一下嗎? >< 謝謝!
如果輸入的身分證字號是正確的,此函數將傳回true,除此之外不會有反應,要怎麼處置正確的號碼,是其他程式片段的工作。若輸入的身分證號碼是錯的,瀏覽器將出現警告視窗,如果沒有出現,代表你的JavaScript程式碼有誤,請再檢查一遍。
我會再試試的!
謝謝大大都不厭其煩的回應!
感謝! 🙂
大陆人表示这个函数不能用啊。。。
// 和最後一個數字比對
if ((10 – (total % 10))!= lastNum) {
alert(“身份證號碼寫錯了!”);
return false;
}
//將其判別修改成下列即可解決尾數為0的問題
if ((10 – (total % 10))%10 != lastNum) {
alert(“身份證號碼寫錯了!”);
return false;
}
感謝告知!
thanks,
jeffrey