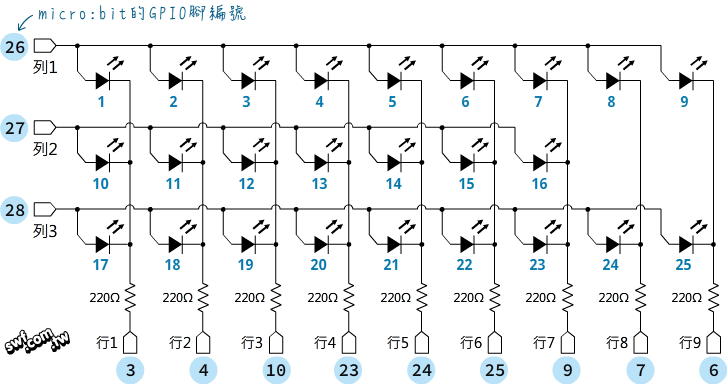
micro:bit正面的25個LED矩陣佔用了系統單晶片的12個接腳(註:Nordic nRF51822晶片有32個GPIO腳),透過程式週期性地設定這些接腳的高、低電位輸出,便能點亮或熄滅特定LED。

安裝Adafruit_Microbit程式庫
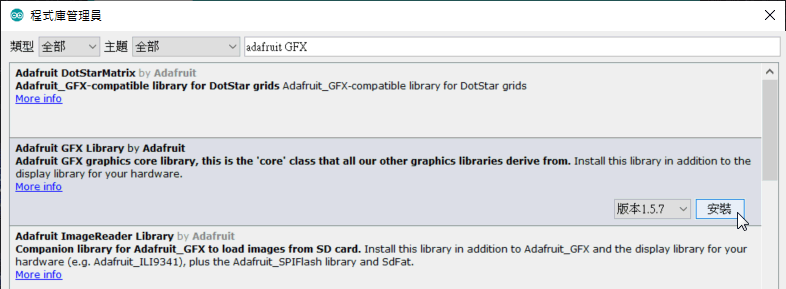
Adafruit公司替micro:bit寫了一個Adafruit_Microbit程式庫,其中包含控制LED矩陣、顯示捲動文字和自訂圖像的功能。這個程式庫使用了其他兩個程式庫,請先在Arduino IDE中,選擇「草稿碼→匯入程式庫→管理程式庫」指令,在「程式庫管理員」面板中輸入“adafruit gfx”關鍵字,安裝“Adafruit GFX”(圖像特效)程式庫。

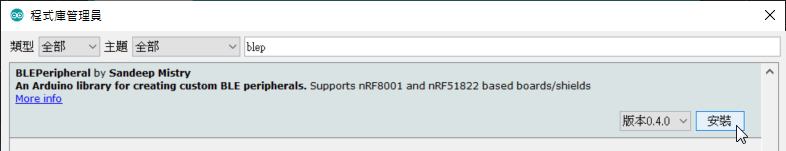
接著搜尋”blep”關鍵字,安裝BLEPeripheral(低功耗藍牙週邊)程式庫。

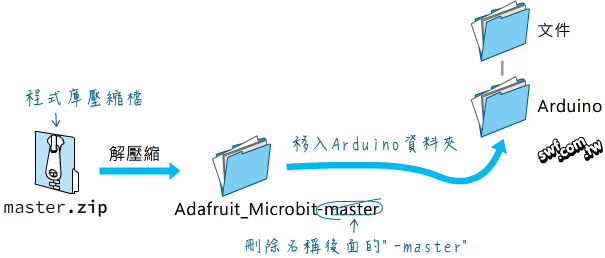
最後,下載Adafruit_Microbit程式庫(.zip壓縮檔),將它解壓縮到「文件/Arduino/libraries」路徑底下(習慣上,我們會刪除程式庫資料夾名稱後面的“-master”)。

這個程式庫裡面包含Adafruit為micro:bit的LED矩陣顯示器製作的5像素高字體,檔名是TomThumb.h。程式庫定義了LED_ON和LED_OFF兩個常數,分別代表點亮LED(高電位)和關閉LED(低電位):
- LED_ON:1
- LED_OFF:0
Adafruit GFX程式庫提供多個在螢幕上繪圖的指令,像是畫直線、矩形、圓形…等等,通常配合OLED顯示器使用;micro:bit的LED矩陣顯示器的解析度很小,限制了GFX發揮的空間,但仍可執行GFX的繪圖指令,底下列舉GFX程式庫的一些方法:
- drawLine(x0座標, y0座標, x1座標, y1座標, 色彩):畫直線
- drawRect(x座標, y座標, 寬, 高, 色彩):畫矩形
- drawCircle(x座標, y座標, 半徑, 色彩):畫圓
其中的「色彩」參數,在micro:bit控制板上面只有LED_ON和LED_OFF,也就是1(亮)和0(不亮)兩個可能值。底下是Microbit程式庫提供的方法:
- begin():初始化Microbit物件
- drawPixel(x座標, y座標, 色彩):繪製一個像素
- fillScreen(色彩):填滿螢幕
- clear():清除畫面
- show(點陣陣列):顯示預設或自訂的符號
- scrollText(字串, 延遲毫秒):捲動顯示文字,預設捲動速度150毫秒。
- print(字串):顯示字串(若超過一個字,文字會自行捲動)。
- print(整數):顯示數字
- print(浮點數, 精確度):顯示小數點數字,預設精確度到小數點3位。
捲動LED矩陣文字的Arduino程式
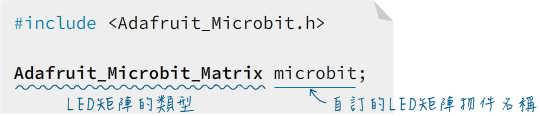
程式首先引用Adafruit_Microbit.h程式庫,並且宣告一個Adafruit_Microbit_Matrix類型的變數(物件):

在LED矩陣上呈現捲動的“Hello World!”文字,接著顯示從0計數到9的數字,完整程式如下:
#include <Adafruit_Microbit.h>
Adafruit_Microbit_Matrix microbit;
void setup() {
// 初始化Microbit物件
microbit.begin();
}
void loop() {
microbit.print("Hello World!");
for (byte i=0; i<10; i++) {
microbit.print(i);
delay(500);
}
}
顯示自訂點陣圖
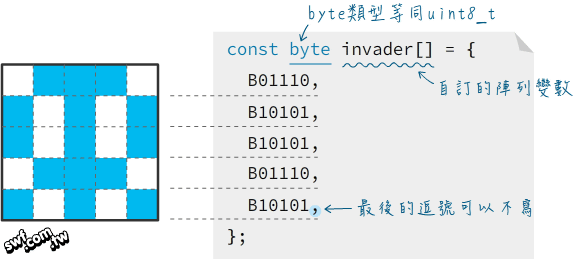
自訂的點陣圖透過一個位元組類型(byte或寫成uint8_t)陣列定義,例如,底下的敘述定義一個名叫“invader”的圖像;由於每一列的顯示寬度是5像素,若用8位元資料定義,資料左邊的3個高位元將被忽略。

Miclrobit程式庫預設了幾個自訂圖像:
- HEART:心型
- NO:叉叉
- YES:打勾
底下的程式將每個1秒顯示自訂點陣圖、心型、叉叉和打勾。
#include <Adafruit_Microbit.h>
Adafruit_Microbit_Matrix microbit;
// 自訂的圖像
const byte invader[] = {
B01110,
B10101,
B10101,
B01110,
B10101,
};
void setup() {
microbit.begin();
}
void loop() {
// 顯示自訂點陣圖
microbit.show(invader);
delay(1000);
// 畫一個心,圖像前面要冠上物件名稱“microbit”。
microbit.show(microbit.HEART);
delay(1000);
// 畫一個叉
microbit.show(microbit.NO);
delay(1000);
// 畫一勾
microbit.show(microbit.YES);
delay(1000);
}
最後,在Arduino IDE中選擇「檔案→範例→Adafruit microbit Library→matrixdemo」,可看到繪製直線、圓形和矩形等,GFX程式庫的指令示範。
