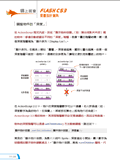
《碼上就會:Flash CS3動畫設計寶典》
圖解ActionScript 3.0程式設計入門

作者:趙英傑
印刷:彩色
定價:590 元
頁數:472頁
教學簡報檔:有(請向書籍經銷商索取)
[ 2008/02/12 更新] 使用ActionScript 3.0的Timer類別製作計時器
[ 2008/02/22 更新] 書籍勘誤表
[ 2008/03/12 更新] ActionScript 3.0裡的stage(舞台), root和MainTimeline(主時間軸)
[ 2008/04/16 更新] 自動輪流播放Flash的FLV視訊檔
線上購書:
本書特色:
- 淺顯易懂的ActionScript 3.0入門教材。
- 輕鬆易懂的教學範例,囊括多種Flash CS3動畫製作秘訣,自學或教學兩相宜。
- 精彩動畫與詳盡的ActionScript 3.0互動應用程式圖解,讓您完全瞭解動畫實作技巧以及互動程式開發。
- 實用互動程式範例包括:刮刮樂、物件配對、動態選單、隨機動態文字特效、MP3播放器、讀取XML文件與RSS閱讀器。
所有互動影片程式皆以ActionScript 3.0語法撰寫。
精心挑選多個包含重要觀念的互動影片,替您打好繼續深究複雜程式的基礎。這些實用的影片包括:問答題測驗(學習控制文字欄位和條件判斷敘述)、隨機文字特效特效影片(亂數和迴圈程式)、動態選單製作(控制「顯示物件」與載入外部影片)、RSS閱讀器(解析XML文件與物件導向程式設計基礎)、刮刮樂影片(動態遮色片與程式繪圖)、MP3播放器(控制並載入聲音檔)、Google搜尋表單(網路連線)、拖放物件(物件配對)…等等。
底下是取自本書其中六頁的畫面,包含採用圖說解釋ActionScript 3.0語法以及應用程式架構(直接點圖可放大)。
《碼上就會:Dreamweaver CS3 PHP、MySQL與AJAX》

作者:趙英傑
印刷:彩色
定價:620 元
[ 2007/08/06 更新] 書籍勘誤表
[ 2007/08/04 更新] 使用MAMP在Mac OS X上安裝Apache、MySQL與PHP
[ 2008/01/21 更新] 使用PHP程式一次上傳多個檔案
[ 2008/04/29 更新] 設定FCKeditor,讓使用者上傳檔案到自己的目錄
線上購書:
本書特色:
- 簡單易懂的生動圖解說明PHP與SQL語法,及應用程式的執行架構。
- 使用Dreamweaver視覺化編輯工具,輕鬆建立PHP + MySQL與AJAX應用程式。
目前佔有率最高的開放原始碼Apache網站伺服器,加上超人氣的MySQL資料庫與PHP程式語言,這個簡稱AMP(取自Apache, MySQL與PHP的首字母)的金三角組合,是今日許多網站的重要基石。
Dreamweaver則是目前在專業市場領域,最受設計師喜愛的網頁編輯工具。除了原本優異的CSS樣式編輯功能,以及包含PHP在內的視覺化伺服器端程式建置能力之外,CS3版本更加入了Spry AJAX框架——一組能大幅簡化開發人員建立AJAX網頁的程式庫,讓使用者透過簡單的幾個HTML標記設定,就能完成具備AJAX機制的互動網頁。
本書採用大量的圖解說明PHP與SQL的基本語法以及應用程式的執行架構,讓讀者在享受Dreamweaver視覺化編輯工具輕鬆建立PHP應用程式的同時,也能瞭解其背後的運作原理,打好繼續深究複雜程式的基礎。
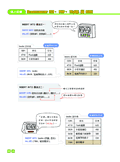
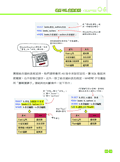
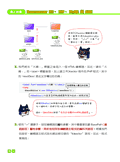
底下是取自本書其中六頁的畫面,包含採用圖說解釋SQL語法、PHP程式指令、Cookie以及應用程式架構的頁面(直接點圖可放大)。

書名:《碼上就會:Rails敏捷開發網站(Agile Web Development with Rails)》
翻譯:趙英傑、涂穎芳、張穎
定價:600元
出版:碁峰資訊股份有限公司
線上購書:
假如你需要在短時間內完成一個高品質、美觀的Web應用程式,且該網站需要持續維護多年。
如果你也想在網站中採用AJAX之類的功能,讓網站反應迅速且更易於使用。此外,你也想要採用REST技術,讓web應用程式更容易和其他應用程式互動。
Ruby on Rails就是你正在找尋的技術。
Rails是個全功能的MVC網站框架(framework),幫助您建立高度結構化的應用程式。您專注於撰寫應用程式,而Rails將幫您打理好其他的工作。您甚至不必撰寫一行JavaScript程式碼,就能製作出包含JavaScript的應用程式。
本書全部重新改寫自獲獎(2006 Jolt Awards)的第一版本,包含Rails 1.2的新功能。透過這本書,您將能:
- 撰寫出網路書店應用程式;
- 瞭解Rails如何免除繁瑣的設定步驟以及應用程式的撰寫過程;
- 瞭解如何使用Rails程式碼產生器;
- 看看如何在應用程式中加入AJAX、REST、Web Service以及e-mail處理程式;
- 透過內建的單元(unit)、函數以及整合測試框架,在開發過程中測試應用程式;
- 簡易且安全地部署您的應用程式。
本書的作者瞭解Ruby,也瞭解Rails,作者群簡介:
- Dave Thomas是Agile Manifesto以及Programming Ruby書籍的共同作者,他瞭解敏捷(agile)開發與Ruby,此外,身為積極的Rails開發者,他也瞭解Rails。
- David Heinemeier Hansson是Rails框架的創作者。
- Leon Breedt撰寫了Rails的web service元件。
- Mike Clark是國際Rails講師以及測試技術的專家。
- James Duncan Davidson管理許多Rails應用程式,並且巡迴世界各地演說Rails開發主題。
- Justin Gehtland參與培訓AJAX, Web 2.0及Rails開發課程。
- Andreas Schwarz撰寫了線上Rails安全手冊。













趙老師您好:
謝謝您,我已經把檔案下載了,我會好好研讀的。另外,真的很希望老師您能再出書,因為對我們來說,老師您的書可真讓我們獲益不淺啊。
謝謝你的鼓勵
趙老師您好:
這次趁著回台灣,買了-碼上就會:Dreamweaver CS3 PHP、MySQL與AJAX-這本書
K完後感覺對不是本科的我實在是受惠良多
第十章的 AJAX呈現動態資料庫網頁有夠讚又實用
就像以前買的flash書一樣好,真的很感謝您
希望老師能在下次的PHP書籍能包含有『表單結合驗證碼』網頁的實例製作…謝謝您
hi steven:
謝謝你的鼓勵和建議
趙老師您好:
在Dreamweaver CS3 PHP、MySQL與AJAX-這本書 Chapter 10 如果想設計為可上傳2張圖片時,應如何加寫程式碼呢???
實在是試了很久;還是沒辦法…
這週我會抽空整理一篇相關文章,thanks。
趙老師您好:
在Dreamweaver CS3 PHP、MySQL與AJAX-這本書8-40頁提到啟用FCKeditor的上傳圖片興上傳flash影片功能。
如果想讓使用者上傳到自己的目錄該如何做呢?例如 abc這個user就上傳到 /abc這個目錄 alice這個使用者就上傳到/alice這個目錄
hi 小廖:
FCKeditor的config.php中的UserFilesPath可以改成動態設定(相較於書本裡的’/uploads/’固定路徑),請參閱「設定FCKeditor,讓使用者上傳檔案到自己的目錄」這篇文章說明,謝謝!
趙老師
我試過了,可以正確的執行,謝謝您!
老師我有寄封信給你
不好意思,想請教你一下問題 ~
有收到,處理中…
請問一下怎麼在hp dv2141上安裝Mac OS X Leopard啊?
請用google搜尋關鍵字:mac Leo4all
老師好我想請問一下 因為目前正在學as2.0 大概2個月了
可是在網路上好像大家已漸漸在學習3.o
我想問一下我需要在從3.0學起嗎…
因為想要找這方面的工作,一但學3.0 勢必又要從頭開始花時間學
我實在不知如何取捨
不知道老師能否給我建議….聽說明年4.0要出來…天阿那3.0還須要學嗎..
好煩喔>
hi qoo:
新版本的Flash軟體,其程式語言仍是ActionScript 3.0,從2.0到3.0是個「革命性」的轉變,再發生這種變化的機會,可能是N年之後的事了。日後的發展,將是以AS 3.0為基礎,新增指令和功能。
所以,不用擔心學了3.0語法後,又要面對新的語法,所謂「4.0語言」應該是誤傳。電腦這種東西,沒有必要從舊版本學起,但是網路上的資源仍舊是以as2.0和1.0的語法為大宗,所以瞭解as 2.0還是有好處啦。
jeffrey
趙老師您好~因久仰您的大名~也拜讀過您不少作品~但對於Actionscript3.0總是一籌莫展~本身對FLASH已有概念~但程式碼的部分~看了趙老師的作品書籍~以及其他的相關工具書不下5本以上~但還是有點難以入門~想請問趙老師~對於完全對程式碼毫無基礎~也毫無概念的的初學者而言~要如何學習AS3.0??比如概念~邏輯等等~或者有沒有任何參考書即可以一一解釋每個程式碼的意義?因為實在非常渴望學會~卻老是看不懂~實在~實在有點心有餘而力不足~以上請叫趙老師~感謝趙老師百忙中抽空閱讀~也非常盼望趙老師給不才的小弟多多建議及指點~感激不盡
說「指點」不敢當…今天趁著賺到的颱風假期出去走走還差點迷路。底下是一點小小的心得分享:
1. 程式不是靠電腦寫的,而是用筆跟紙演算出來的。
2. 我常聽到有人說自己的「邏輯」不好,但我覺得問題不在邏輯觀念,而是搞不清楚程式的目的。
這就好比從A點走到B點,走法有很多種,重點是,要先在紙上做好規劃,不要光用腦筋想。
實際上,程式指令都是「英文」,也是令某些人感到難以將想法轉換為程式的原因之一。
3. 程式指令大多是「有意義的英文單字組合」。例如,gotoAndPlay就是goto(跳到), And(及), Play(播放)的組合;addEventListener則是add(新增)、Event(事件)和Listener(偵聽器、監看器)的組合。
閱讀程式指令時,多從字面上去瞭解指令名稱的含意,你會對它們更有感覺。
4. 從簡單的程式著手,試著調整其中的參數,例如,控制影片片段物件的x, y屬性,改變某個變數值,看看會發生什麼變化。
5. 大多數人都是在一次次的嘗試和挫折中學會程式設計的… have fun!
請問趙老師
我在FLASH PLAYER 9中
當A.SWF是以全螢幕開啟
再按下開啟B.exe另開方式(fscommand(“exec”,”B.exe”);)
並保留A.SWF
可是在開啟B時
A.SWF的全螢幕卻消失了
這是為什麼
有何方式可以解決
謝謝趙老師 ^^
hi 阿信:
不要使用fscommand中的”fullscreen”指令,要在ActionScript 3.0中用全螢幕方式呈現Flash影片時,請在第一個影格加上底下的敘述:
stage.displayState = StageDisplayState.FULL_SCREEN;
stage.showDefaultContextMenu = false;
stage.scaleMode = StageScaleMode.SHOW_ALL;
這是ActionScript 3.0的新語法。
jeffrey
不好意思~
首先要先感謝老師出的書~~真的是很棒的教材~~獲益良多~
再來~想請問一下趙老師,有什麼方法可以讓Flash與VC++溝通呢?
因為製作的flash game要與VC++的介面溝通~要用哪個函數或是什麼方法才能夠使兩個進行溝通的動作呢?
麻煩老師回答~~感謝你!!!^^
小圓:
舊版本採用fscommand()和外部程式環境溝通,新的版本建議採用ExternalInterface類別,AS 3.0透過此類別的addCallback()方法,來建立回應外部程式碼呼叫的函數。
jeffrey
老師您好!我是用as3
我在index.swf中,放了三個按鈕。三個按鈕都用Loader的方式,載入game.swf。
我希望三個按鈕可以帶不同的參數值過去,要怎麼做呢?
因為我發現game.swf中,收不到index.swf所宣告的變數。
另外,我想從上面這個想法做延伸。做一個小遊戲,在index.swf中,玩家可以選擇不同的對手,進入遊戲中(game.swf)的時候,因為帶入的參數不同,而有不同對手的感覺。這樣的設計架構是對的嗎?
補充一下:這是我在第一個按鈕寫的script
var game:int;
btn1.addEventListener(MouseEvent.CLICK, f1);
function f1(e):void {
game = 1;
var request:URLRequest = new URLRequest(“game.swf”);
var loader:Loader = new Loader();
loader.load(request);
this.addChild(loader);
}
這種寫法的另一個問題是,把game.swf載入了。但是原來在index.swf上的按鈕仍然存在。
謝謝!
index.swf上的按鈕沒有做任何處置,所以會存在。你可以將它隱藏或者用切換時間軸方式來「移除」它。至於參數傳遞的方式,可參閱這一篇文章:
https://swf.com.tw/?p=125
have fun!
jeffrey
很喜欢看你写的书,你的书都写得好好哦!~~~~
你最近的这三本新书不知大陆几时才能上市?好期待哦!~~~~
趙老師,您好!
想請教有關「《碼上就會:Dreamweaver CS3 PHP、MySQL與AJAX》」:第九章的P09-50,AJAX版本的用戶註冊介面,有些疑問:除了用戶名稱檢查是重複,如果要加上不能用中文字的用戶名稱註冊,請問要如何操作?麻煩請趙老師示範,謝謝!
hi 艾尔:
Ruby on Rail那本书的简体版本,应该是由电子工业出版社发行的。至於其他两本书,其实我早已和北京的出版社签约,只是我这一阵子忙着其他事情,所以搁置到现在
谢谢你的关注!
jeffrey
亞洲語系和西歐語系文字編碼的不同點,在於西歐語系一個字元佔用一個位元組(byte),而亞洲語系則需佔用2~3的位元組。
PHP 4.0.6版本之後,提供一組處理多重字元的字串函數,其名稱用”mb_”開頭,例如,計算UTF-8格式字串長度的函數指令如下:
mb_strlen(“中文字”, “UTF-8”); // 將傳回3
相對地,計算單一位元組文字的字串函數,則沒有”mb_”開頭,例如,計算英文字串長度的指令敘述如下:
strlen(“hello”); // 將傳回 5
如果運用上面的指令計算中文字的話,它會把中文當成單一字元來計算,例如:
strlen(“中文字”); // 將傳回 9
我們可以運用這個特性來撰寫判斷字串是否為英文,PHP 範例程式如下:
<?php
$userName="中文字";
$utf8_len = mb_strlen($userName,"UTF-8");
$ascii_len = strlen($userName);
echo "UTF-8格式的字串長度:" . $utf8_len . "<br />";
echo "ASCII格式的字串長度:" . $ascii_len . "<br /><br />";
if ($utf8_len == $ascii_len) {
echo "允許註冊!";
} else {
echo "不能用中文名字註冊!";
}
?>
感謝趙老師的解說及範例程式!
在下想把老師範例檢查程式加入原本書的範例(p09-52~p09-53),因為這段很明白就是要檢查用戶輸入的字元長度,所以把老師的範例,加入書中程式碼(自己亂拼)所以行不通,網頁顯示是語法問題(php和javascript不知道要如何混者用),所以再麻煩趙老師指點,謝謝!
以下是想直接把javascript的function中username參數,抓到php去判斷,如果是中文字就跳出一個javascript訊息,並讓使用者無法送出
// 驗證用戶名稱
function checkUsername(username) {
‘.”\n”;
echo ‘alert(“‘.$username.’不能用中文名字註冊!”);’.”\n”;
}
?>
if(username.length >= 3) {
Spry.Utils.loadURL(“GET”,”userchecker2.php?username=”+username, false, checkNameReult);
} else {
showMsg(“帳號不能少於三個字!”, “”, “textfieldInvalidFormatState”);
}
過濾中文字的程式,可以從「僅允許英文、數字和特定的符號」方向來思考,如此一來,程式就簡單得多了,我最慢週二晚上回覆。
老師您好!以下是我做的一個鍵盤測試,發現了一個問題
http://test.dgcolor.com.tw/test.htm
用鍵盤方向鍵移動中間的狗狗時,都會先頓一下,才會開始移動。
我的寫法是,在影格中寫
var speed:int =5;
stage.addEventListener(KeyboardEvent.KEY_DOWN, playerStateDown);
function playerStateDown(e):void {
switch (e.keyCode) {
case Keyboard.UP : myDog.y -= this.speed;
break;
case Keyboard.DOWN :
myDog.y += this.speed;
break;
…以下略…
我希望可以按下鍵盤的時候,物件可以馬上移動…不要先頓一下…
是不是寫法錯了。
方才測試了一下(使用Firefox瀏覽器 +最新的Flash Player 9 ),程式邏輯正確,運作也沒問題。
抱歉!可能我問的不夠清楚。
我指的並不是邏輯的問題,而是敏感度的問題。
好像遊戲要閃子彈的時候,人在按按鍵的時候是很快的,忽左忽右的亂按,
這時就可以感覺到flash的反應真的比其它程式慢了一點。
而且同時按下上跟右的時候,狗狗不會往斜上方移動,而是上或右其中一向。
好像有很多英文討論版都在問這一個問題,但是我都沒有看到解決的回答。
以上…謝謝!
瞭解,請加快影格速率,並且在事件處理函數最後一行加上:
e.updateAfterEvent();
關於驗證註冊表單不是中文字的JavaScript程式,請將register_ajax.php裡的checkUsername()函數改成:
function checkUsername(username) {
var alphaNumExp = /^[a-zA-Z][0-9a-zA-Z_]{2,}$/;
if(username.match(alphaNumExp)) {
Spry.Utils.loadURL(“GET”,”userchecker.php?username=”+username, false, checkNameReult);
} else {
showMsg(“名字請用英文、數字和底線符號,並且不能少於三個字!”, “”, “textfieldInvalidFormatState”);
}
}
謝謝!
jeffrey
感謝趙老師,另外,再問趙老師,[a-zA-Z]和[0-9a-zA-Z_]好像php和javascript都通用?(因為在下有找到php檢查用戶名稱的程式碼中也用[a-zA-Z]、[0-9a-zA-Z_])
那部分的語法叫做「正規表達式(Regular Expression)」,許多程式語言都有提供。
老師您好!真不好意思,最近問了你很多的問題…
還有一個問題想請教你,只是不太容易表達
library中的movieclip元件,都可以對應一組class類別,但是如果重複性高的時候,問題就來了。
比如說寫一個撲克牌遊戲,library中就要輸入52張圖,如果每一個都寫一個as檔的話,真是是很可怕的事情。
有沒有可能只寫一個class,但是它卻能抓library中不同的圖。
如
s1 = new card(“s1”);//這張就抓library中,名為s1的圖
s2 = new card(“s2”);//這張就抓library中,名為s2的圖
…以此類推
如果這樣的話,這個card的類別之中,是怎麼動態抓圖呢?
謝謝!
不好意思!
剛剛我是想出了一個方法,就是在一個movieClip中,做了52格不同圖片的keyframe。
再利用屬性的不同,讓它停留在不同影格上。
s1 = new card(1);//這張停在第1格
s2 = new card(2);//這張停在第2格
試了一下是可行的…
只是老師如果有更好的方法的話,也請跟我說一下…謝謝!
趙老師,您好!
想請教趙老師有關資料庫關和實作的問題,共有二個問題:
[ cubie 編輯]
問題轉移至:
https://swf.com.tw/index.php?p=107
老師~
ACA國際認證 Adobe Photoshop CS3視覺設計與影像合成處理一書的p2-35頁,字體水平/垂直比例的解說和我們所學的觀念有出入,即垂直75%為何是字是細長的? 水平75%字是扁平的? 這在PS字元面板的顯示相反,有此疑問指教。
[ cubie 編輯]
問題轉移至:
https://swf.com.tw/?p=134
Hi~~趙老師您好
真不好意思,又來麻煩您了
請教您一個有關書上Dreamweaver cs3 配合AJAX表單的問題
您的姓名:(必填) 需要提供一个值。 E-Mail TEL(必填) 需要提供一个值。 留言主题(必填) 需要提供一个值。 留言内容(必填) 需要提供一个值。 验证码(必填) → 请填写验证码。
您的姓名:(必填)
需要提供一個值。
E-Mail
TEL(必填)
需要提供一個值。
留言主題(必填)
需要提供一個值。
留言內容(必填)
需要提供一個值。
驗證碼(必填)
→請填寫驗證碼。
有時表單填寫好了
卻發現驗證碼圖片未出現
經過refresh後;填寫的東西只有email的欄位資料還在,其餘必填欄位的資料都沒了
請教老師,我該如何修改才能在refresh後(重按驗驗證碼),還能保存原有已經填寫欄位的資料呢???
refresh驗證網頁時,應該只有驗證圖像需要被refresh,而不是整個網頁。驗證圖像容易被破解,這個Fancy Ajax Captha方法採用互動式圖像來驗證,比起傳統的Captha還好,提供你參考。
請問你住台中且在金門當過兵的趙英傑嗎?
若是的話可否以 E-Mail 與我聯繫呢?
哈!你應該問我是幾梯的…我的e-mail就在「與我們聯絡」的單元中。
thanks,
jeffrey
趙老師您好…
請問你還有計畫出flash的書嗎?現在已經出到CS5…,雖然我已經一段時間沒買電腦書了,不過,只要你出的書,我還是會買啦!
題外話,我個人現在也在高雄教學,對象都是職訓單位補助的失業者。其實flash的教學,對這些人來說,非常的困難。大部份的失業者,電腦程度很差(可能就是很差才找不到工作吧!)。AS3對這些人來說,根本是一場災難。
這些失業者,有很多是根本不會電腦的阿公阿嬤…
我曾試著教過一班as3…,天啊…慘不忍賭…
後來我跟其它老師研究後,決定還是教as2。其實as2對他們來說,就有一定的困難度了。而且補習班有補導就業與繳交作品的壓力,只能先逼他們做出東西再說。
程度更差的班,甚至談不到AS,只要說到影片片段內有自己的時間軸,可以放元件做動畫,有同學就不能接受了。我的媽阿…元件內放元件我竟然要解釋半個小時以上…
更扯的是dreamweaver上了不下十堂課,還有人不會定義網站…我每次上課開dreamweaver就會做一次的動作,就是有人不會…。還有一個阿嬤跑來問我,學這個軟體是要做什麼?(就是做網頁啊!不然你來上什麼課…我心裡的OS)
嘮嘮叨叨寫這些也沒別的事,只是最近教到一班程度很差…發洩一下而已。
hi b翔:
你的感受我可以理解,我也曾教過就業班。讓我感到訝異的是,其中有些大叔、大嬸的「副業」經營有成,有的做法拍屋、有些是股票族、有做直銷的,還有一位是小型晶圓代工廠的大股東,真是藏龍臥虎。
因為Adobe的產品定位偏向專業設計人士,對一般大眾的確是有些難度,也許操作本身不難,但是要從頭到尾完成一個還算賞心悅目的作品,還不如用一些「罐頭特效」軟體來套招,會比較容易獲得成就感。
話說回來,Flash CS5有個「程式片段」面板,收集一些立即可用的AS 3.0小程式片段(也可以自行增加),這對初學人士有些幫助,提供你參考。
have fun!
jeffrey
趙老師您好…又打擾你了
有一個小問題,今天我測式了一些類別轉型的問題,結果如下
myMovieClip 繼承 MovieClip 類別,並定義一個sayHi()的public function
mpSprite 繼承 Sprite 類別 ,也定義一個sayHi()的public function
第一次測式如下:
var myMc:myMovieClip = new myMovieClip();
var mySp:mySprite = new mySprite();
myMc.sayHi();
mySp.sayHi();
這個當然沒問題,ok
第二次測式如下:
var myMc:myMovieClip = new myMovieClip();
var mySp:mySprite = new mySprite();
MovieClip(myMc).sayHi(); //這條沒問題
Sprite(mySp).sayHi(); //這裡出現問題了
轉型成上層類別之後,倒底子層定義的屬性還在不在?
以上…謝謝
這個問題應該源自於Sprite不是動態類別,無法接收新增的屬性或方法,例如:
var _mc:MovieClip = new MovieClip();
var _sp:Sprite = new Sprite();
_mc.myName = ‘jeff’; // OK!
_sp.myName = ‘cubie’ // 不OK
因此,當你把包含自訂方法的類別物件轉型成Sprite時,就會出現錯誤。
have fun!
jeffrey